Indie AD OÜ
Laki põik 4, 12919 Tallinn
Ruum: 310A
Tel. +372 555 00 250
kaarel@indiead.ee
Brändiloomes kasutame imagoloogia koolkonna lähenemist brändi lahti- ja seejärel kokkumõtestamisel. Alustame kauba analüüsist ja lõpetame visuaalse identiteedi ning sõnumistrateegiaga.
Tarbekaup
Lahendab probleemi
Bioloogiliste vajaduste rahuldamine. Reklaamis on rõhk tootel.
Mainekaup
Loob lisaväärtust
Sotsiaalsete vajaduste rahuldamine. Reklaamis on rõhk tarbija elustiilil.
Head brändid, need sünnivad heast koostööst. Oleme uhked valminud brändide üle ja meil on hea meel, et neid saadab ka majanduslik edu.





Pakettide sisse on arvestatud kõige vajalikuga, mida üks korralik bränd vajab.
Tegutsete madala konkurentsiga valdkonnas.
4425 € + KM
Valmib ühe kuu jooksul
Tujutahvli loomine
Logo disain
Horisontaalne ja vertikaalne logo
Mustvalge logo
Värvide valik
Fontide valik
Brändi elemendid
Logo sotsiaalmeediasse
Kasutusjuhend
Tegutsete tiheda konkurentsiga valdkonnas.
8775 € + KM
Valmib 2-3 kuu jooksul
Imagoloogiline positsioneerimine
Ratsionaalne positsioneerimine
Kuvanditestide läbiviimine
Nime ja slogani loomine
Keelekasutuse väljatöötamine
Brändi loo loomine
Olete sisult muutumas.
9600 € + KM
Valmib 4 kuu jooksul
Brändi visuaalide audit
Lähtekuvandi tuvastamine
Tegutsete madala konkurentsiga valdkonnas.
4425 € + KM
Valmib ühe kuu jooksul
Tujutahvli loomine
Logo disain
Horisontaalne ja vertikaalne logo
Mustvalge logo
Värvide valik
Fontide valik
Brändi elemendid
Logo sotsiaalmeediasse
Kasutusjuhend
Tegutsete tiheda konkurentsiga valdkonnas.
8775 € + KM
Valmib 2-3 kuu jooksul
Imagoloogiline positsioneerimine
Ratsionaalne positsioneerimine
Kuvanditestide läbiviimine
Nime ja slogani loomine
Keelekasutuse väljatöötamine
Brändi loo loomine
Olete sisult muutumas.
9600 € + KM
Valmib 4 kuu jooksul
Brändi visuaalide audit
Lähtekuvandi tuvastamine

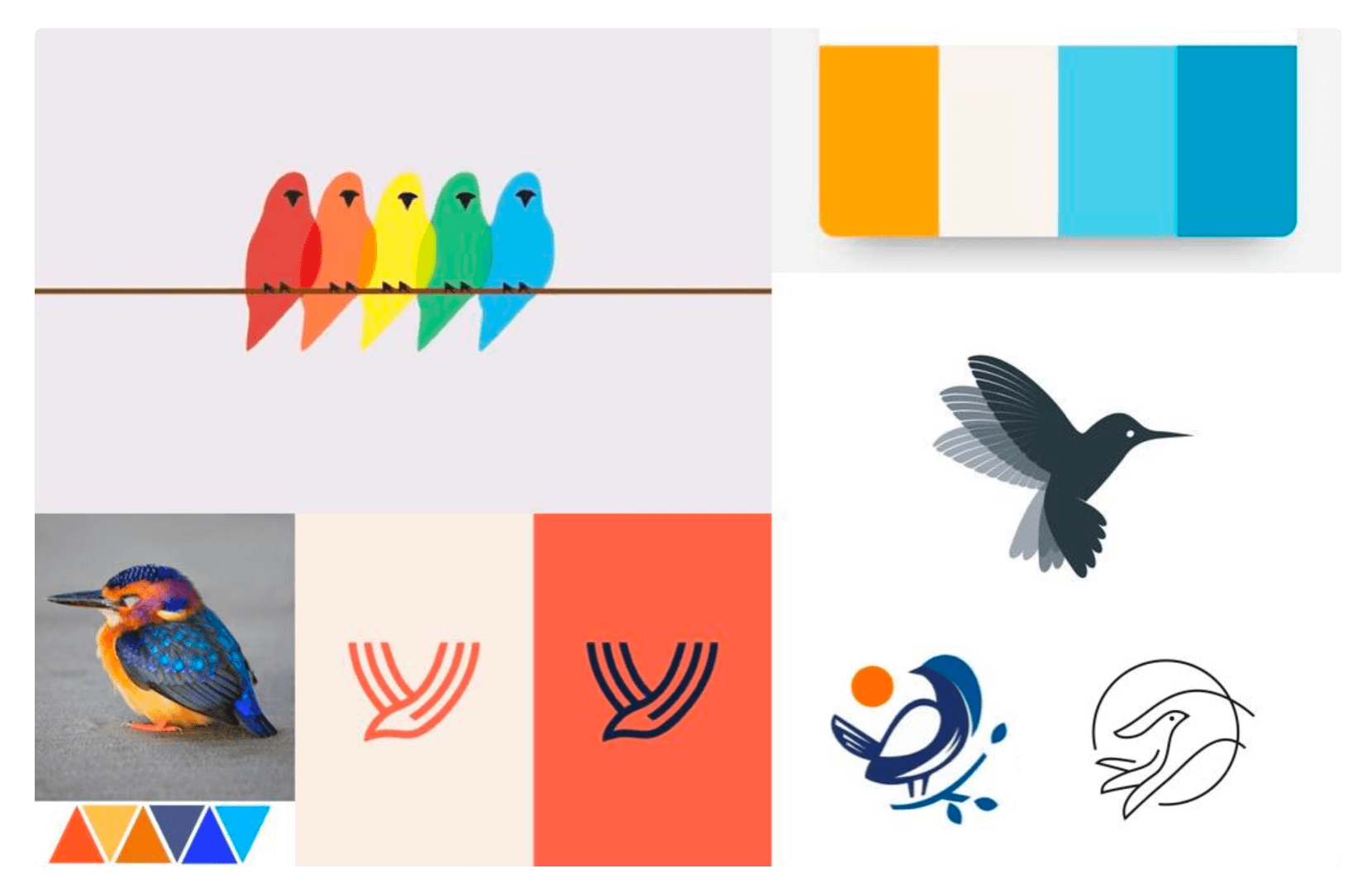
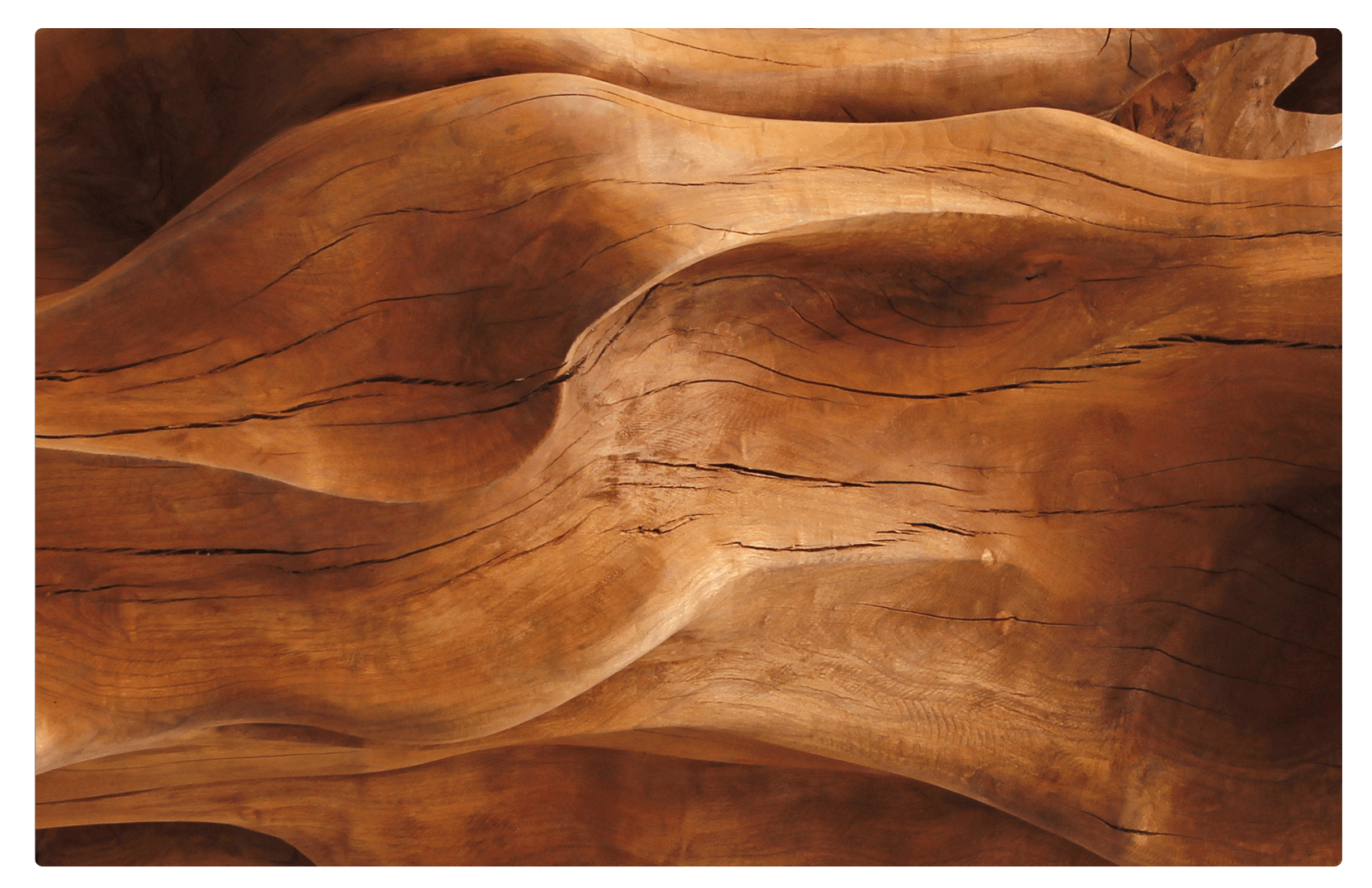
Otsime visuaalseid näiteid, mis on vastavuses meie soovitud sihtkuvandiga. Näidiste põhjal loome tujutahvlid, mis annavad edasi brändi visuaalse tunnetuse. Töö käigus valitakse värvid, kirjatüüp, fotode stilistika jms. Tujutahvel on viimane samm enne joonistama hakkamist.

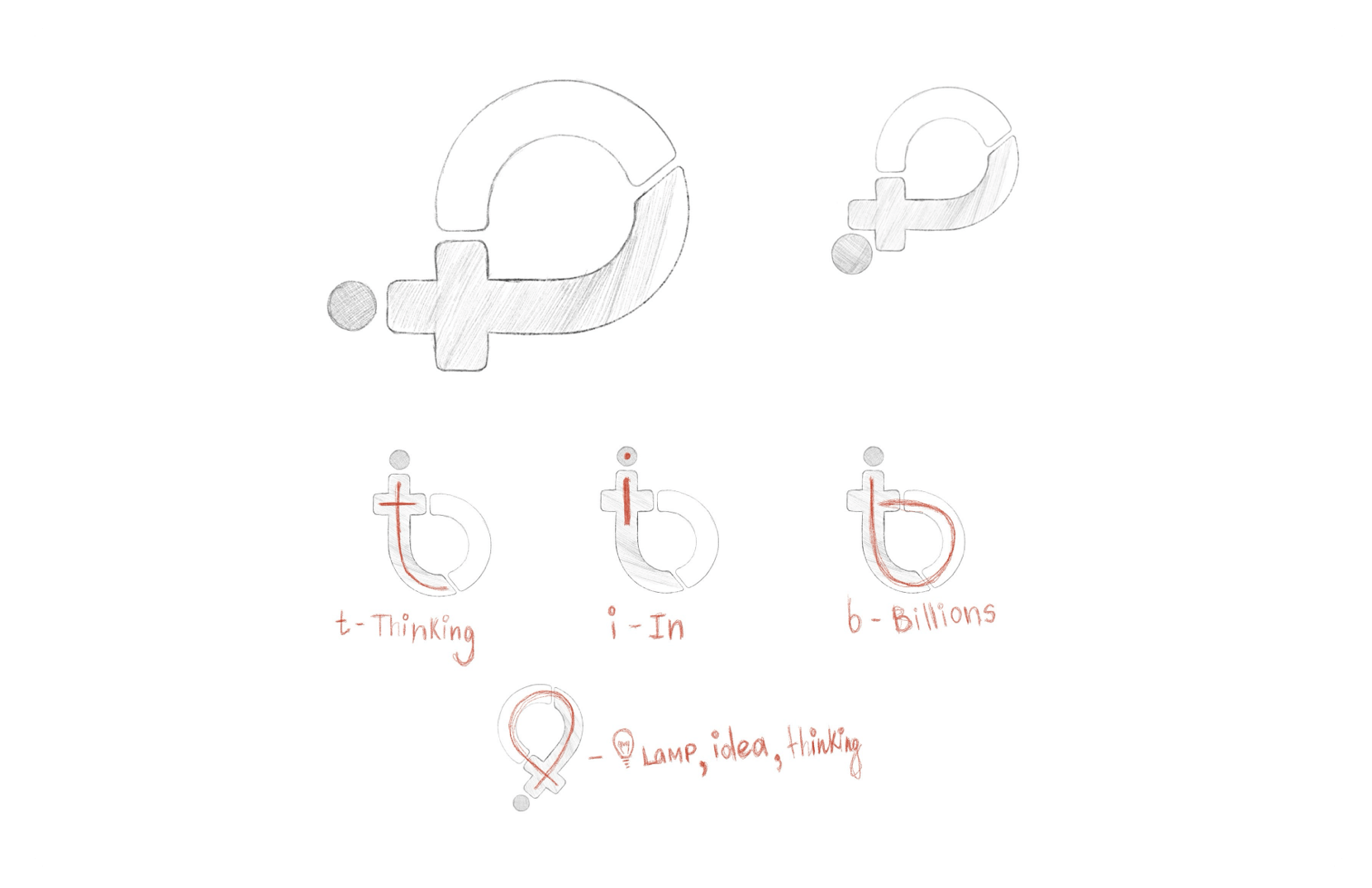
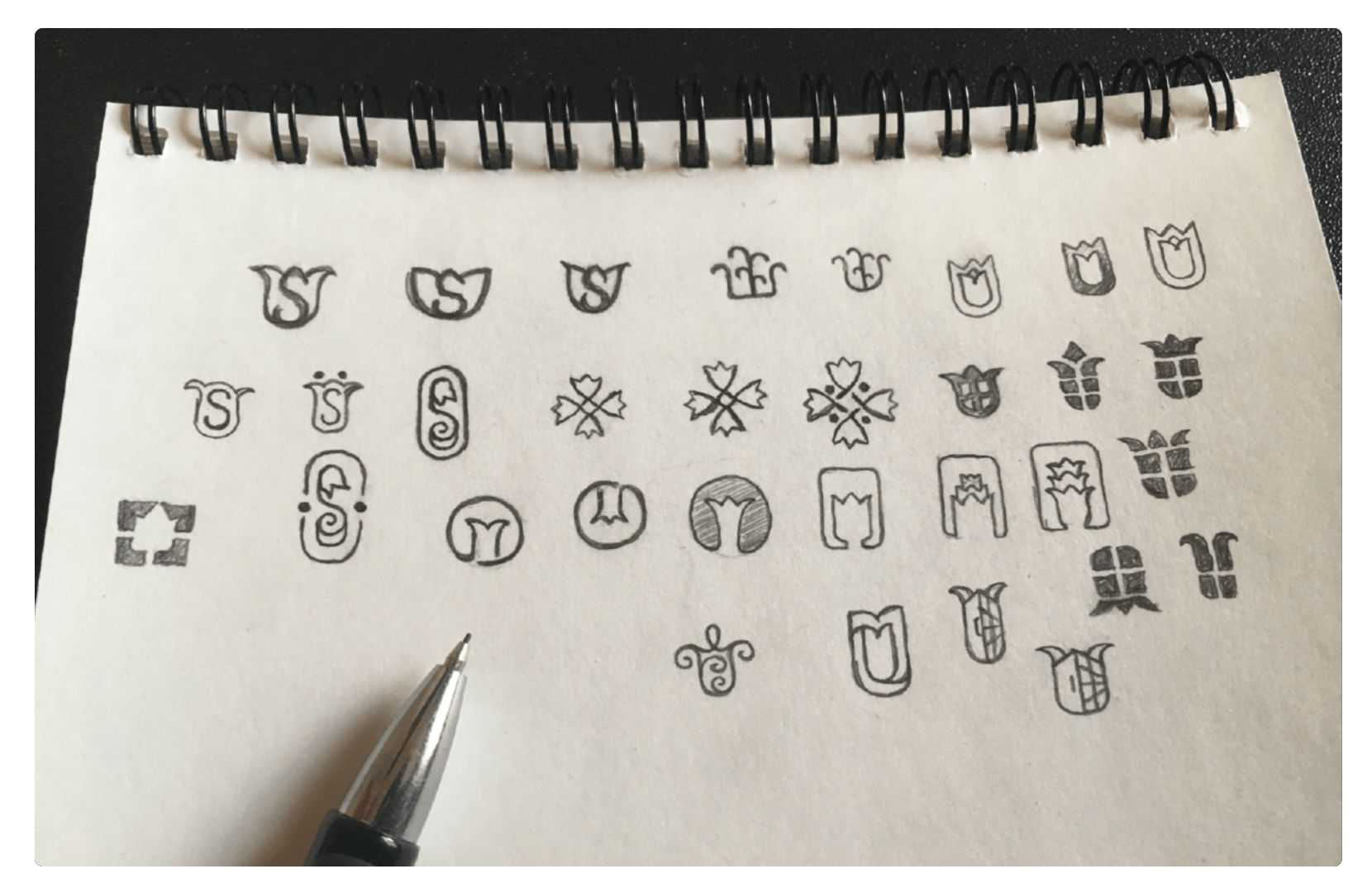
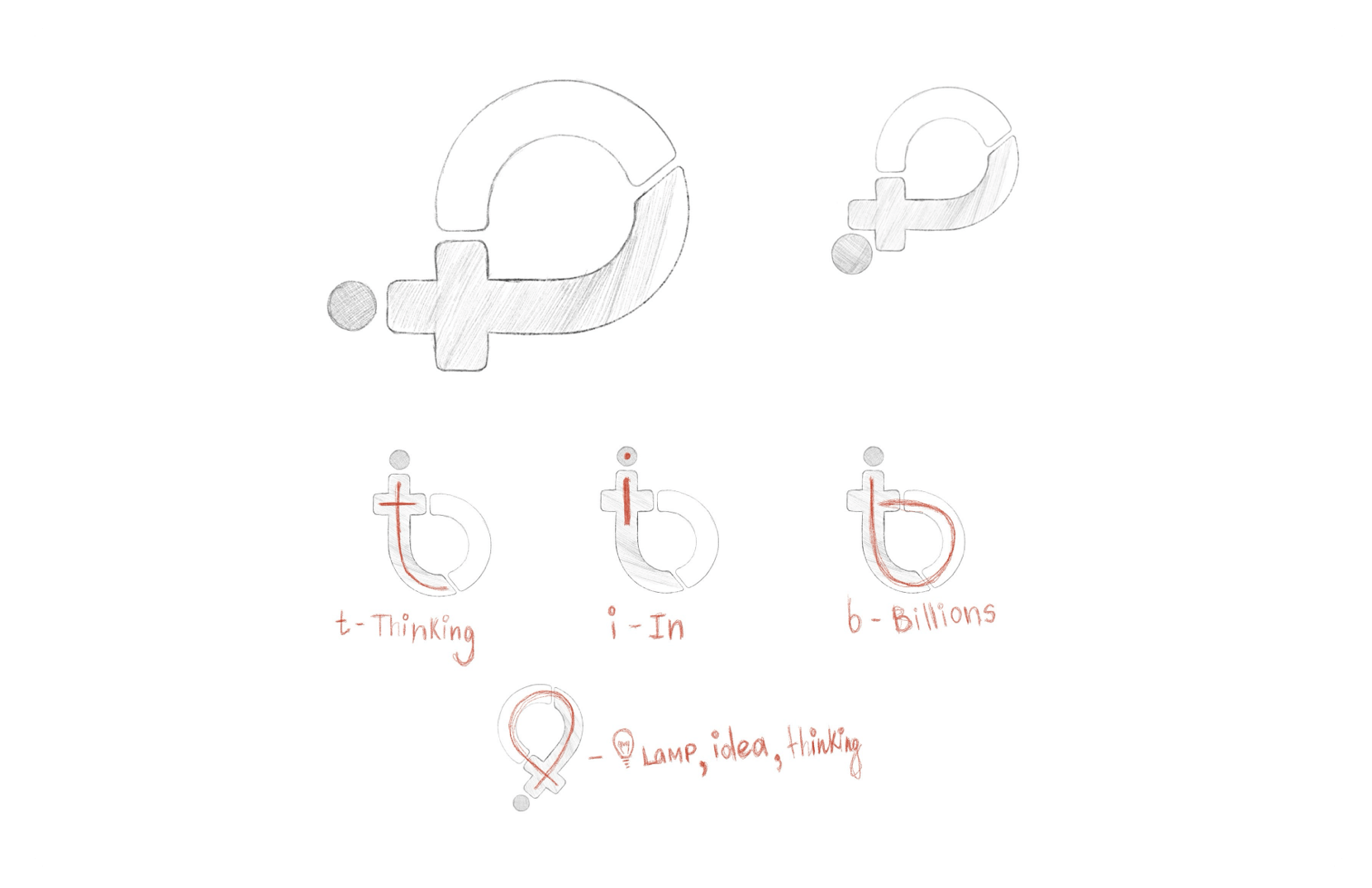
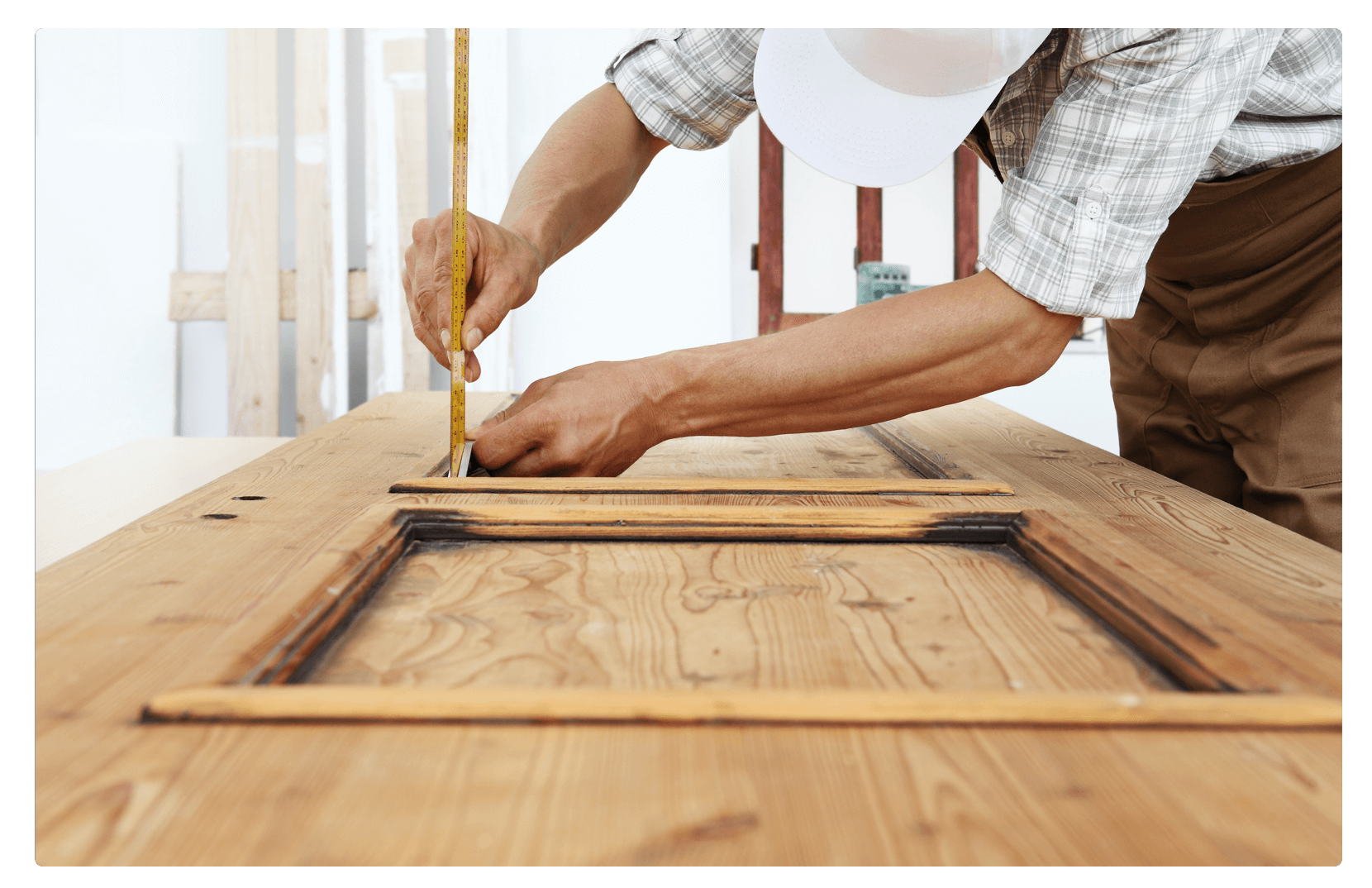
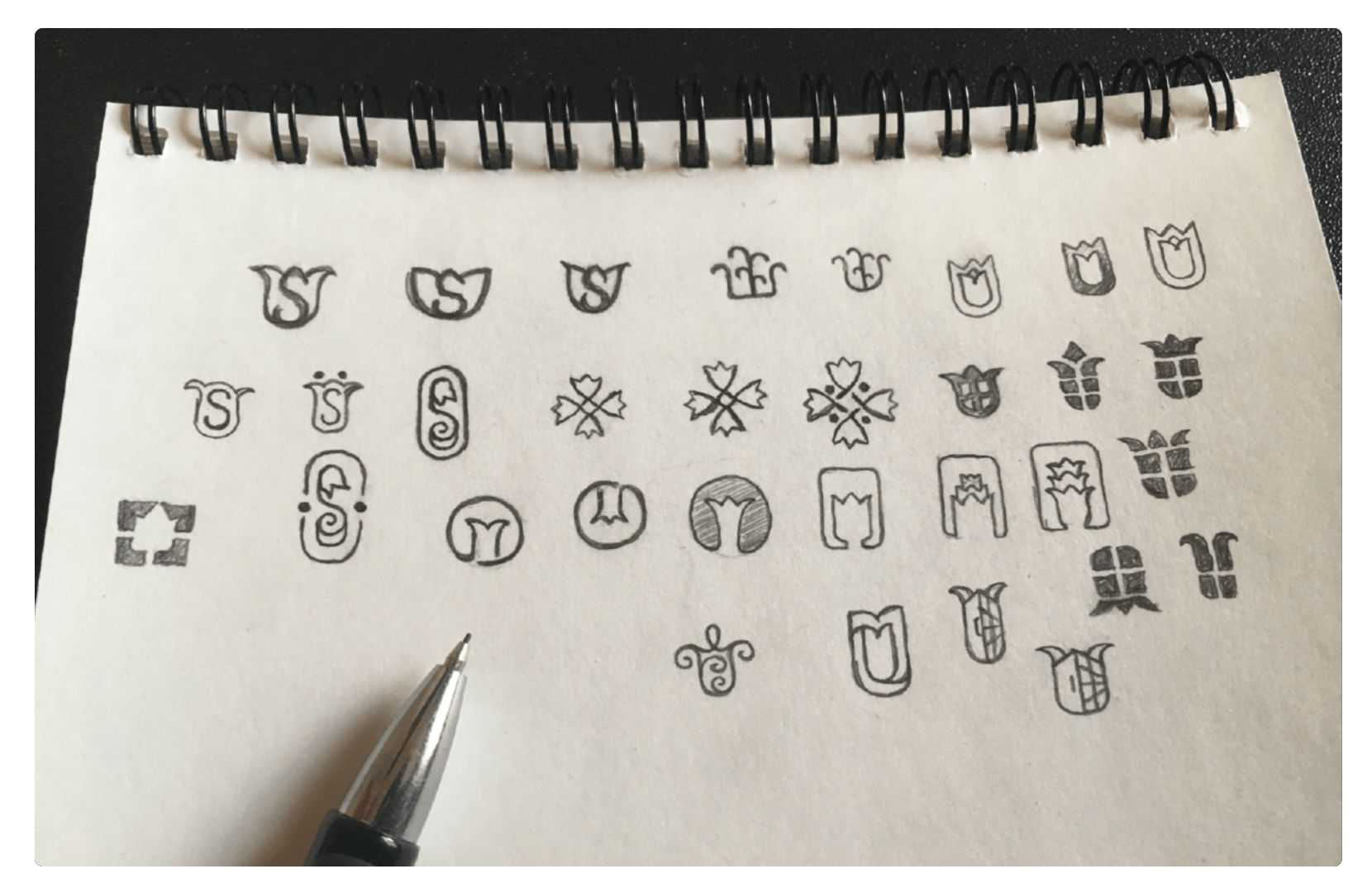
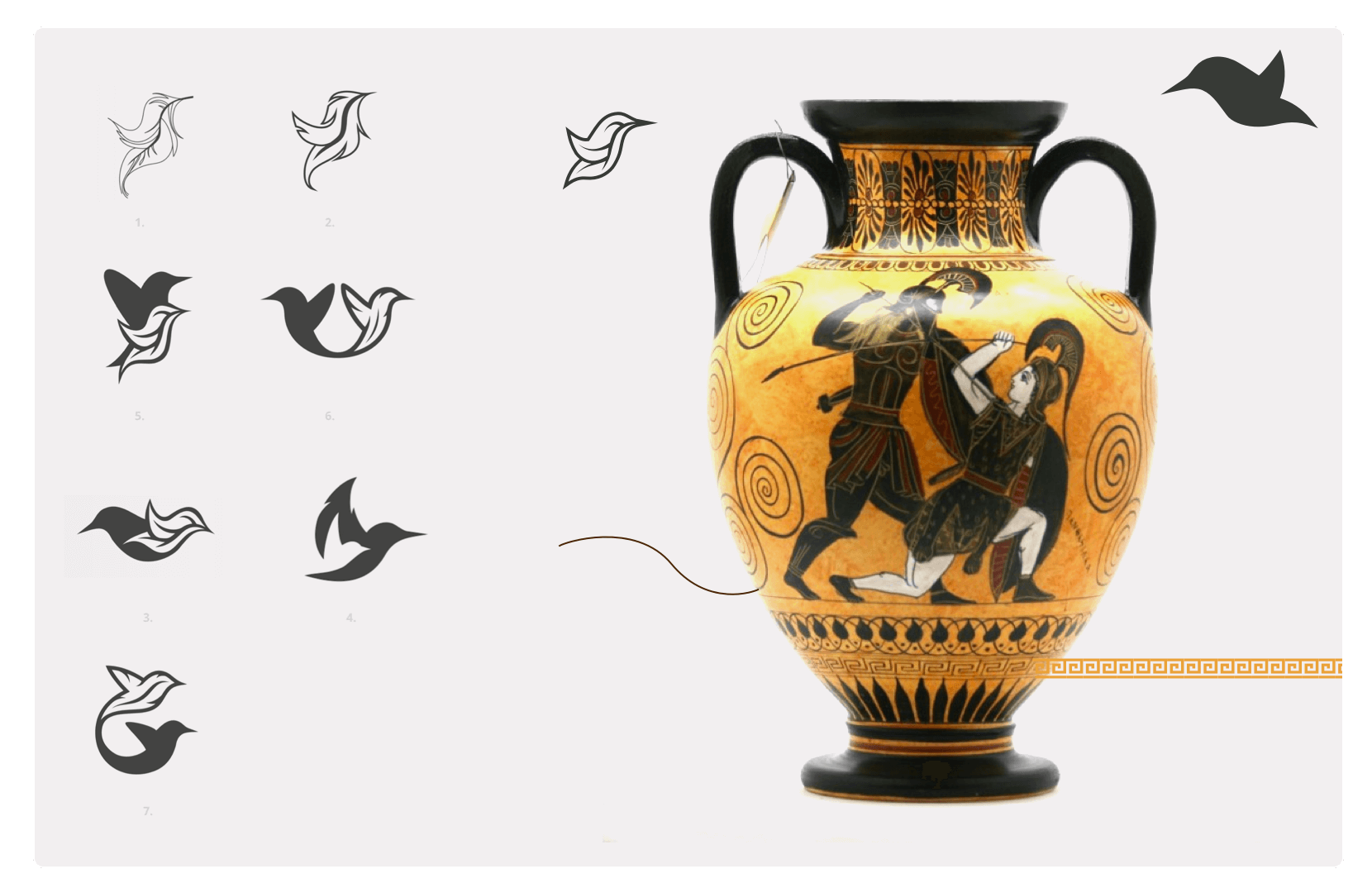
Joonistame moodboardi põhjal mustandid logodest ja nende põhielementidest. Tavaliselt joonistame lisaks logole ka isikupärase mustri või illustratsioonid. Idee on luua maailm, mis on äratuntav ka siis, kui logo ei ole nähtav.

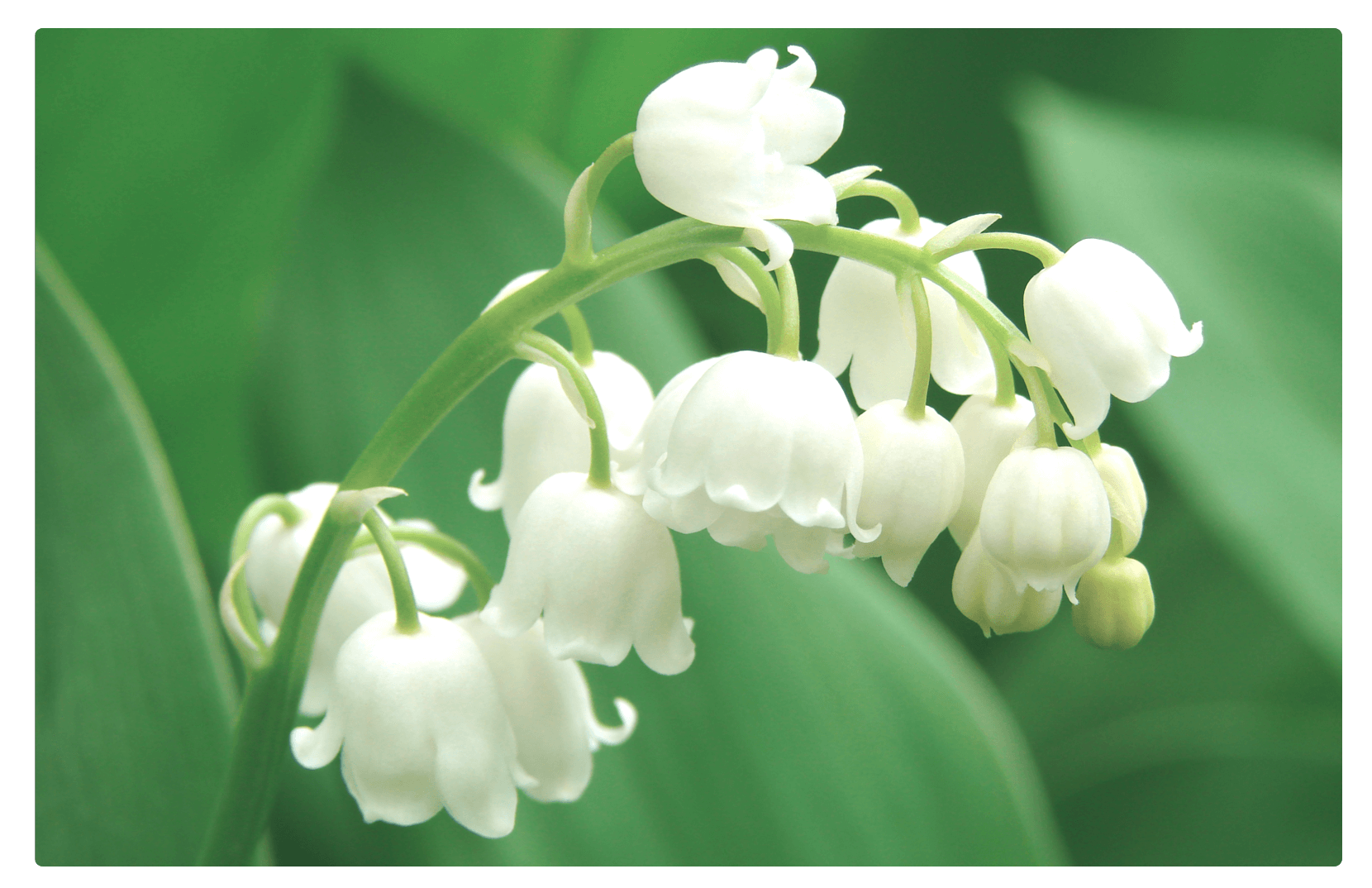
Valime paberile joonistatud kavanditest parimad ideed ja joonistame need digitaalselt. Testime parimaid kavandeid ja võrdleme neid soovitud sihtkuvandiga. Suurima sarnasusmäära saanud kvandi viimistleme logoks.

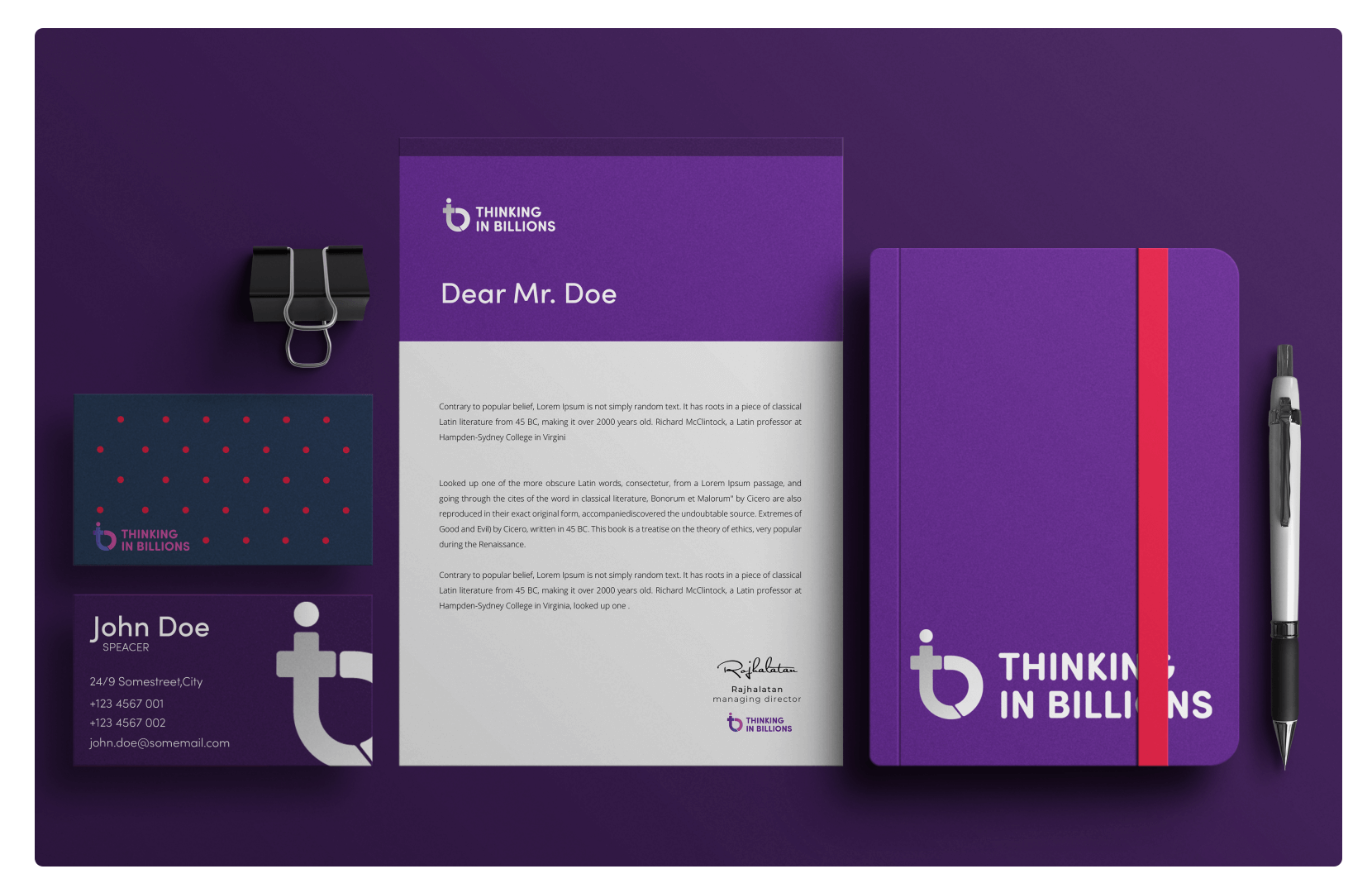
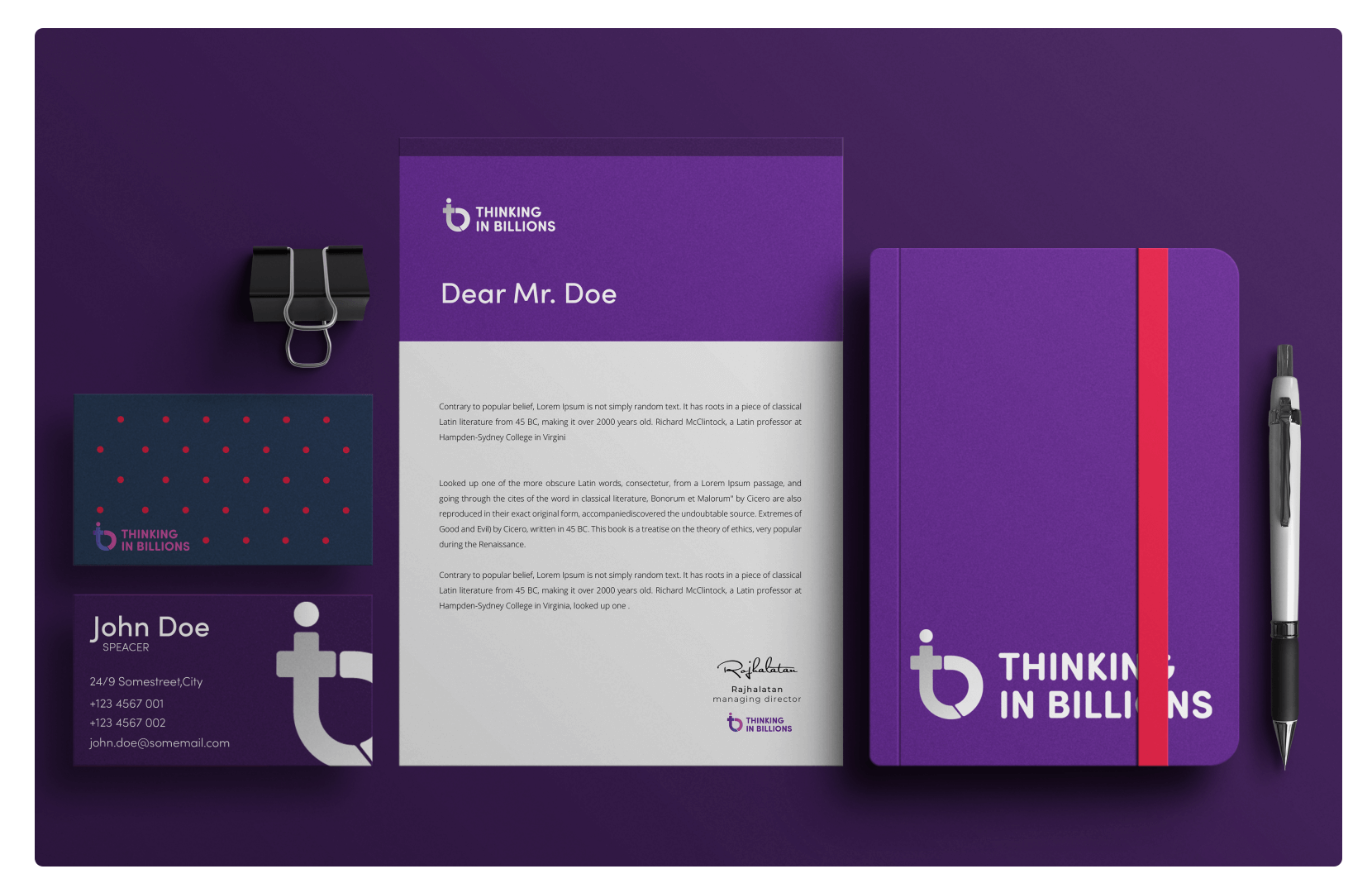
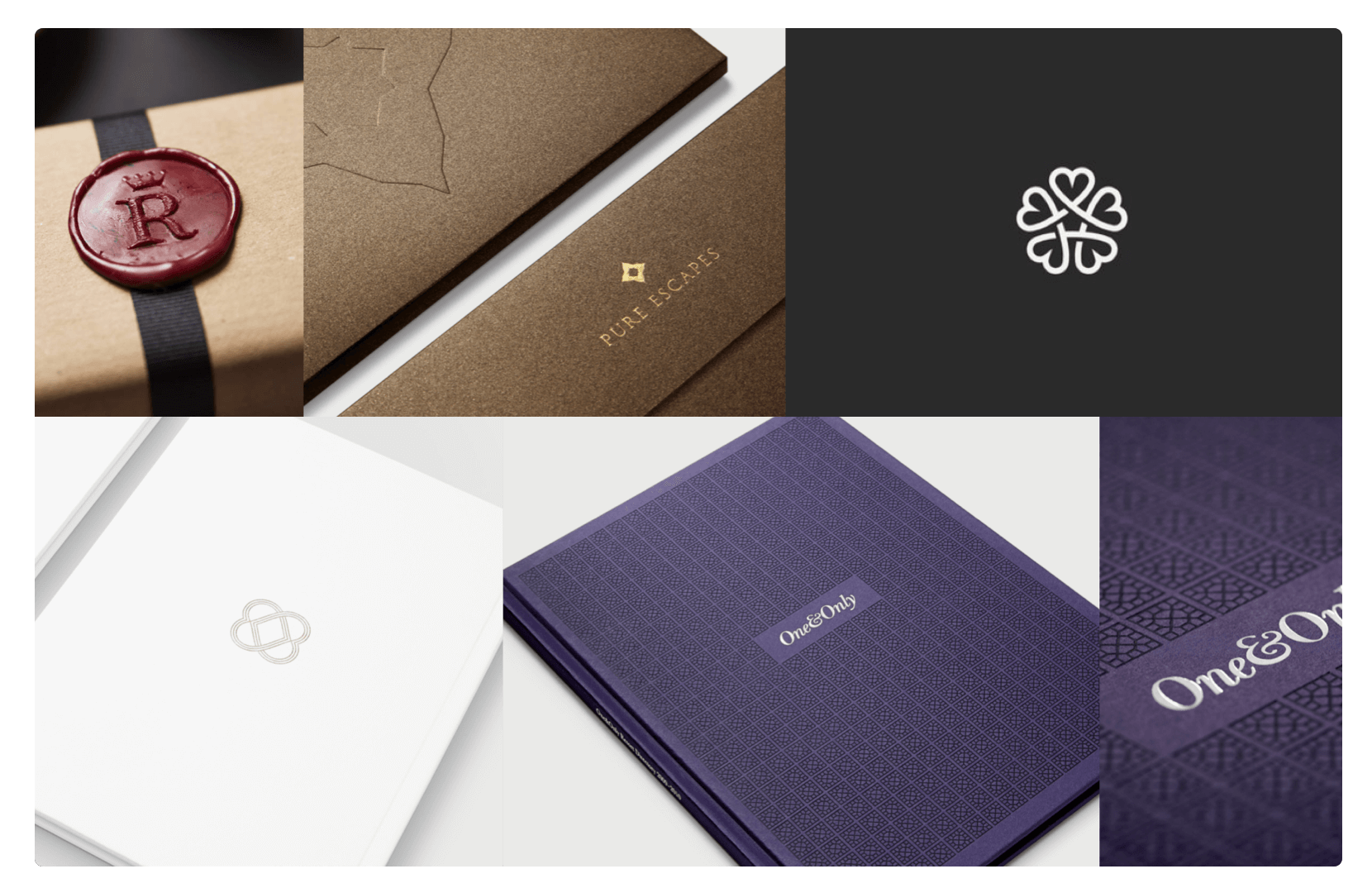
CVI sisaldab horisontaalset ja vertikaalset logo, logosid sotsiaalmeedia mõõtudes, mustvalget logo, värvivalikuid, kirjatüüpi, brändi elemente ja kasutusjuhendit.
Oleme loonud veebipõhise tööriista eeskätt disainifailide jagamiseks. Näiteks ei pea visiitkaarti või t-särki tellides enam muretsema, kas saadate trükikotta õige faili õiges formaadis. Meie tööriistaga piisab lingi saatmisest trükikotta või disainerile ja too saab ise vajalikus formaadis faili alla laadida.

Selgitame välja, kas tegu on tarbekauba või luksuskaubaga. Millised on kauba omadused? Kas kaup vastab kauba kategooria tunnustele? Millisena kaupa tajutakse? Kui nendele küsimustele oleme vastused leidnud, siis liigume edasi kauba kategooria analüüsile. Uurime situatsiooni kaubakategooria turul ja meie positsiooni seal. Leiame lüngad turul ja proovime need täita.

Sihtkuvandi analüüs algab diagnoosiga – mis sellel kaubal viga on? Paigutame kauba põhivajaduste ja hinna põhjal. Otsustame, kas tegu peaks olema tarbekauba või luksuskaubaga. Sihtkuvandi planeerimisel kasutame Tuckeri testi ja Semantilist Diferentsiaali imagoloogilise profiili koostamiseks.

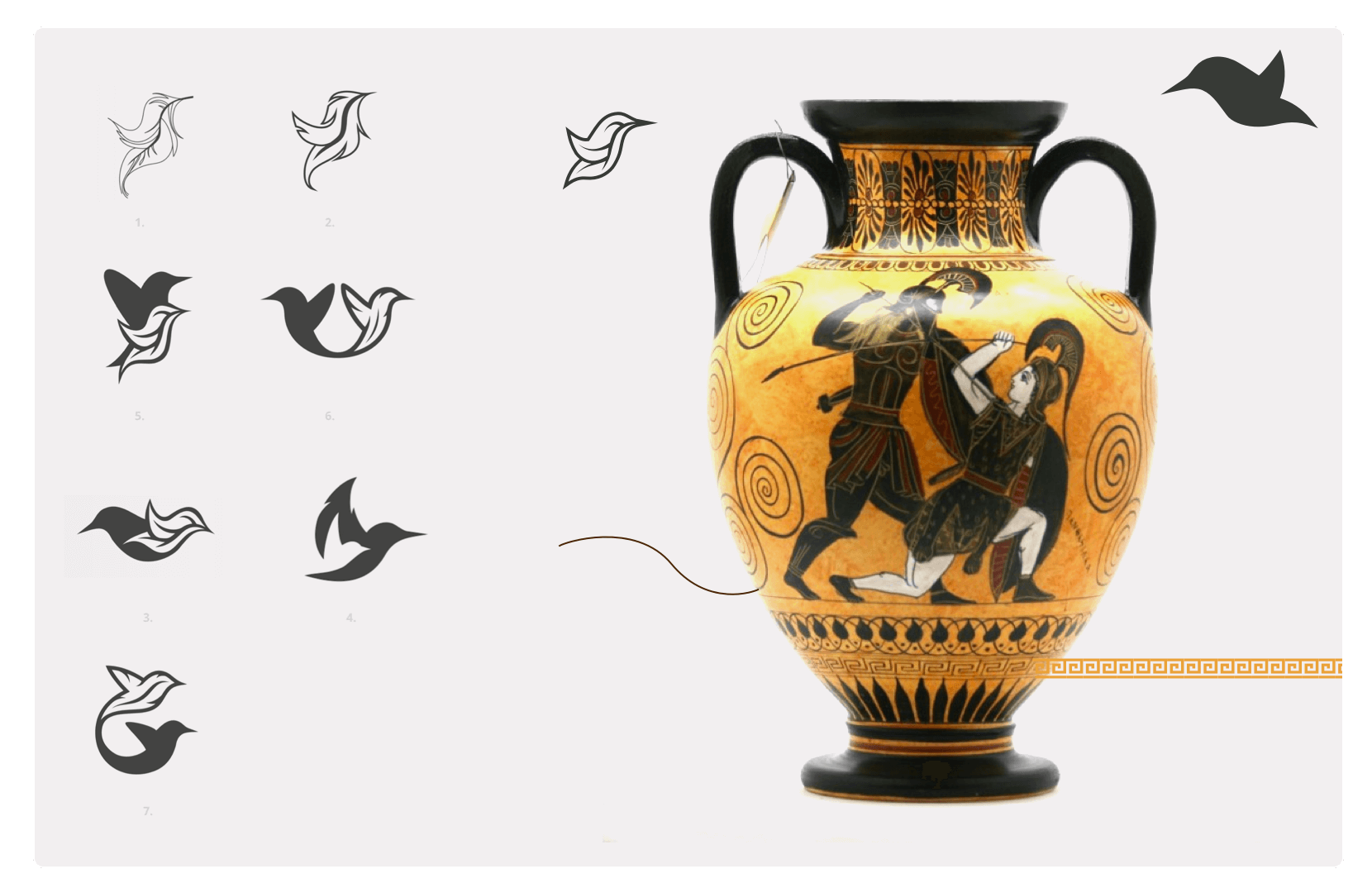
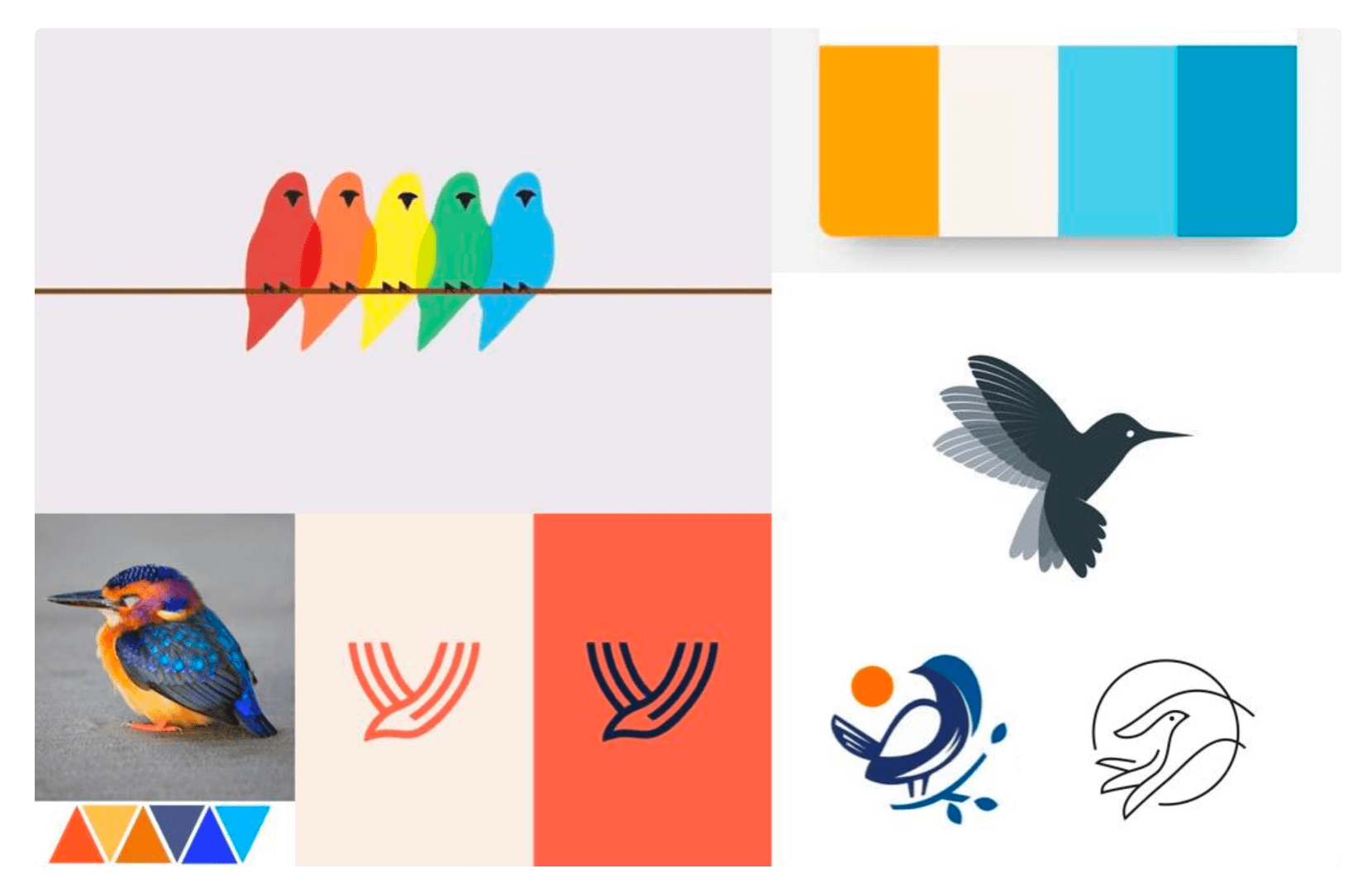
Leiame sobivad kujundid tuginedes sihtkuvandi analüüsile. Valime sellise, mis viib kõige lähemale soovitud sihtkuvandile. Faktoriseeringu tulemusel leitud kujund toimib logo sümboli inspiratsiooni allikana, aga enamasti ei ole üks-ühele logo sümboliks. Kujundit kasutatakse brändi ühtsuse hoidmiseks erinevates formaatides ja kanalites. Loovmaterjale luues hoitakse sama brändi jutustust ees ja liigutakse etteantud jutustuse piires. Oluline on, et pilt, jutustus ja kaup oleksid kooskõlas.

Otsime visuaalseid näiteid, mis on vastavuses meie soovitud sihtkuvandiga. Näidiste põhjal loome tujutahvlid, mis annavad edasi brändi visuaalse tunnetuse. Töö käigus valitakse värvid, kirjatüüp, fotode stilistika jms. Tujutahvel on viimane samm enne joonistama hakkamist.

Joonistame moodboardi põhjal mustandid logodest ja nende põhielementidest. Tavaliselt joonistame lisaks logole ka isikupärase mustri või illustratsioonid. Idee on luua maailm, mis on äratuntav ka siis, kui logo ei ole nähtav.

Valime paberile joonistatud kavanditest parimad ideed ja joonistame need digitaalselt. Testime parimaid kavandeid ja võrdleme neid soovitud sihtkuvandiga. Suurima sarnasusmäära saanud kvandi viimistleme logoks.

CVI sisaldab horisontaalset ja vertikaalset logo, logosid sotsiaalmeedia mõõtudes, mustvalget logo, värvivalikuid, kirjatüüpi, brändi elemente ja kasutusjuhendit.
Oleme loonud veebipõhise tööriista eeskätt disainifailide jagamiseks. Näiteks ei pea visiitkaarti või t-särki tellides enam muretsema, kas saadate trükikotta õige faili õiges formaadis. Meie tööriistaga piisab lingi saatmisest trükikotta või disainerile ja too saab ise vajalikus formaadis faili alla laadida.

Selgitame välja, kas tegu on tarbekauba või luksuskaubaga. Millised on kauba omadused? Kas kaup vastab kauba kategooria tunnustele? Millisena kaupa tajutakse? Kui nendele küsimustele oleme vastused leidnud, siis liigume edasi kauba kategooria analüüsile. Uurime situatsiooni kaubakategooria turul ja meie positsiooni seal. Leiame lüngad turul ja proovime need täita.

Tuvastame millise kuvandi on senine kommunikatsioon loonud ja millises suunas ning milliste sammudega on mõistlik sihtkuvandi suunas liikuda.

Sihtkuvandi analüüs algab diagnoosiga – mis sellel kaubal viga on? Paigutame kauba põhivajaduste ja hinna põhjal. Otsustame, kas tegu peaks olema tarbekauba või luksuskaubaga. Sihtkuvandi planeerimisel kasutame Tuckeri testi ja Semantilist Diferentsiaali imagoloogilise profiili koostamiseks.

Leiame sobivad kujundid tuginedes sihtkuvandi analüüsile. Valime sellise, mis viib kõige lähemale soovitud sihtkuvandile. Faktoriseeringu tulemusel leitud kujund toimib logo sümboli inspiratsiooni allikana, aga enamasti ei ole üks-ühele logo sümboliks. Kujundit kasutatakse brändi ühtsuse hoidmiseks erinevates formaatides ja kanalites. Loovmaterjale luues hoitakse sama brändi jutustust ees ja liigutakse etteantud jutustuse piires. Oluline on, et pilt, jutustus ja kaup oleksid kooskõlas.

Otsime visuaalseid näiteid, mis on vastavuses meie soovitud sihtkuvandiga. Näidiste põhjal loome tujutahvlid, mis annavad edasi brändi visuaalse tunnetuse. Töö käigus valitakse värvid, kirjatüüp, fotode stilistika jms. Tujutahvel on viimane samm enne joonistama hakkamist.

Joonistame moodboardi põhjal mustandid logodest ja nende põhielementidest. Tavaliselt joonistame lisaks logole ka isikupärase mustri või illustratsioonid. Idee on luua maailm, mis on äratuntav ka siis, kui logo ei ole nähtav.

Valime paberile joonistatud kavanditest parimad ideed ja joonistame need digitaalselt. Testime parimaid kavandeid ja võrdleme neid soovitud sihtkuvandiga. Suurima sarnasusmäära saanud kvandi viimistleme logoks.

CVI sisaldab horisontaalset ja vertikaalset logo, logosid sotsiaalmeedia mõõtudes, mustvalget logo, värvivalikuid, kirjatüüpi, brändi elemente ja kasutusjuhendit.
Oleme loonud veebipõhise tööriista eeskätt disainifailide jagamiseks. Näiteks ei pea visiitkaarti või t-särki tellides enam muretsema, kas saadate trükikotta õige faili õiges formaadis. Meie tööriistaga piisab lingi saatmisest trükikotta või disainerile ja too saab ise vajalikus formaadis faili alla laadida.

Tellija vajadusi täpsustame peamiselt poolstruktureeritud intervjuudega. Intervjueeritavad isikud on veebide puhul üldjuhul ettevõtte turundusinimesed ning e-poodide puhul lisaks ka kliendihaldurid, e-poe haldurid ning vajadusel ka ettevõtte kliendid (nt juhul, kui klientidel on e-poes ka oma tellimismoodul, kus nad saavad regulaarseid tellimusi seadistada ning ettevõttesisest kinnitusringi läbida).

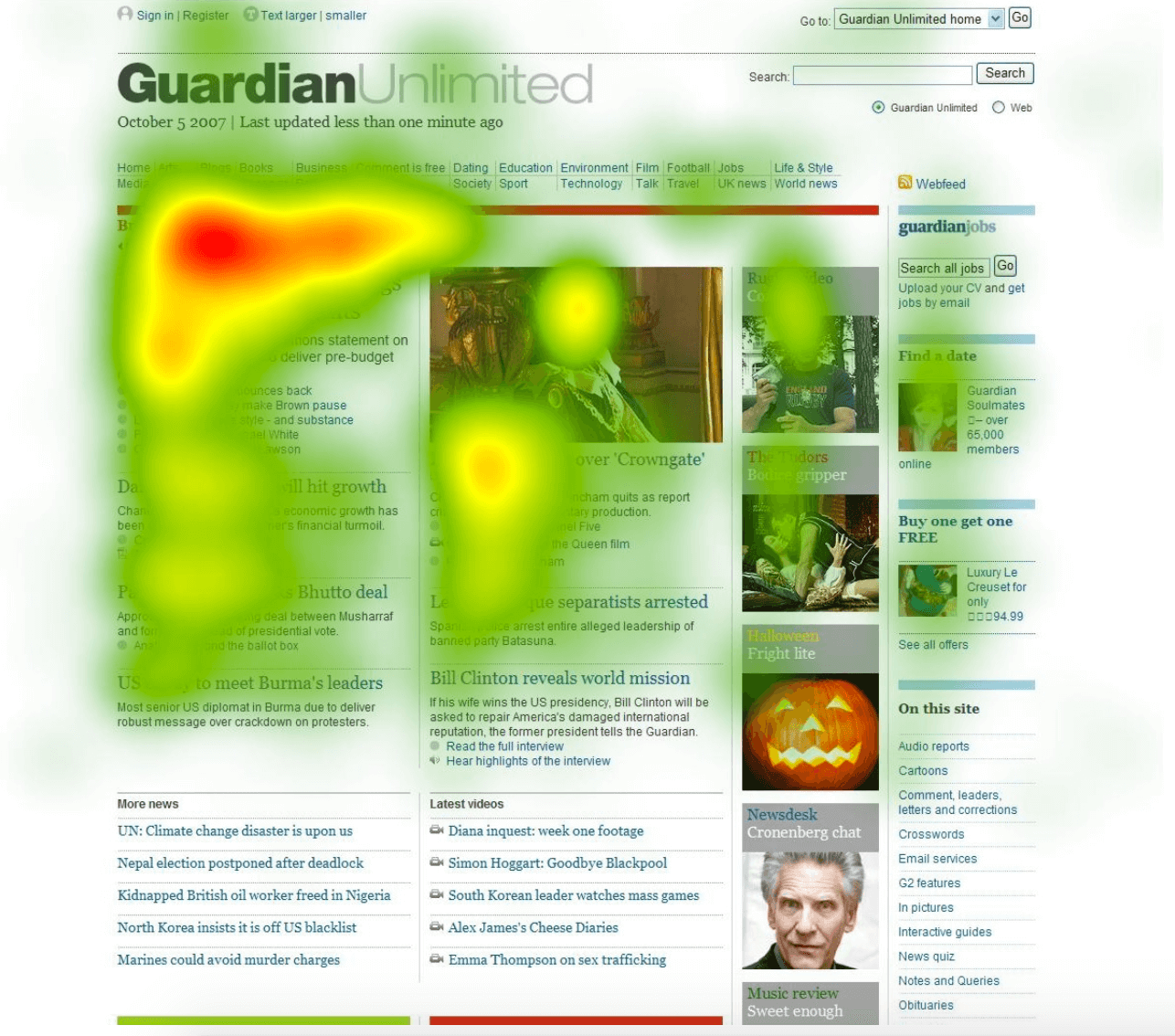
Mida põhjalikumalt ja täpsemalt oma kasutajaid tunned, seda paremini saad planeerida oma turundustegevust ja ka arendust. Testitud ja kindlale töömetoodikale tuginedes teeme kindlaks, kuidas kasutaja konkreetses olukorras käitub.
Vajadusel saame läbi rahvusvahelise UX Fellowsi võrgustiku kaasata uuringusse inimesi praktiliselt kõikides riikides üle maailma.

Süsteemi prototüüp aitab kliendil mõista, kuidas loodav rakendus töötab ning välja näeb enne, kui seda arendama hakatakse. Nii võib olla kindel, et töö tulemusena valmib see, mida telliti. Prototüüpimine võimaldab kiirelt ja soodsalt katsetada mitmeid erinevaid ideid ja stsenaariume ning neid efektiivselt testida koos kliendi ja kasutajatega.
Kuna inimesed mõistavad paremini interaktiivset liikuvat pilti, kui staatilisi pilte ja nende juurde käivat juttu, siis teeb prototüübi loomine suhtlemise kliendi ja tööde teostaja vahel palju tulemuslikumaks.
Lisaks muudab prototüüpimine ka lõpparenduse lihtsamaks: kui loodav süsteem on juba varem testitud, on arendajate ülesanne see vaid valmis teha. See tähendab, et erinevaid arendustsükleid tehakse vähem ja lõpptulemus on kliendivajadusi silmas pidades kvaliteetsem ja täpsem.

Disain on esimene asi, mida lehte külastades märgatakse. Meie eesmärk on tagada, et nii esmamulje kui ka järgnev lehel veedetud aeg oleksid kasutaja jaoks meeldivad ning pakuksid positiivset elamust.
Meie disainerid omavad kogemust mitmete eri tüüpi disainilahenduste loomisel ja parendamisel – riigiasutuse infosüsteemidest moodsate e-poe lahendusteni.
Kasutades värve, kompositsiooni, tüpograafiat, graafilisi elemente, animatsioone ning muid tööriistu, juhime kasutaja pilgu sellele, mis on oluline ning aitame luua komponentide vahel seoseid ja struktuuri. Leiame, et hea disain on kaasahaarav, järjepidev ning arvestab ettevõtte identiteeti.
Valime alati lähenemise lähtuvalt projekti iseloomust. Kui tegemist on näiteks süsteemiga, mida inimene igapäevase töö tegemiseks kasutab, püüame vältida pealetükkivaid värve ja tähelepanu kõrvale juhtivaid elemente, et inimene saaks täielikult oma tööle keskenduda. Samas turunduslikumat tüüpi lehe puhul võib olla just oluline disainiga konkurentidest eristuda või kliendi pilku soovitud elemendile suunata, mistõttu on sellise projekti puhul lähenemine hoopis teistsugune.

Front-end arenduse käigus luuakse keskkonna kasutajaliides. Kui eelnevalt on loodud prototüüp ja disain, siis arenduse käigus äratatakse see kõik ellu.
Mitmekesine veebide ja e-poodide arendamise kogemus – sh kohanduvate (responsive) veebilehtede loomine – on meie arendajatele andnud vajalikud oskused luua ka keskmisest keerukamaid lahendusi. Arenduse juures peame silmas ka seda, et loodav lahendus oleks juurdepääsetav kõigile ning vastaks WCAG (Web Content Accessibility Guidelines) nõuetele.
HTML ja CSS raamistikest kasutame enim Bootstrapi ja Foundationit ning JavaScript raamistikest jQueryt, Angulari, Reacti, Node.jsi ja Vue’d. Veebiarenduse tehnoloogiad on pidevas muutumises ning sellepärast täiendavad ka meie spetsialistid igapäevaselt oma oskusi, et olla kursis viimaste arengutega.

Back-end süsteemiarenduses seotakse front-end arenduse käigus loodud kood (HTML) andmebaasiga. Selles etapis pannakse kogu lahendus tööle nii nagu algselt planeeritud ning vajadusel liidestatakse teiste keskkondadega. Hästi tehtud arendus on eelduseks, et koduleht ja e-pood töötaksid kiiresti ja vigadeta.
Meil on tööl kogenud arendajad, kellel on tugev pagas erineva suuruse ja keerukusega veebide ning e-poodide loomise, parendamise ja hooldusega. Oleme valinud peamiseks back-end platvormiks usaldusväärse ja turvalise Drupali, millega on võimalik ka keerukamaid süsteeme luua.

Liidestame e-poe Montonio, Esto Pay, Maksekeskuse või mõne muu maksete vahendajaga. Itella ja Omniva tarnelahendustega, mis võimaldavad ka automaatsete pakikaartide genereerimist pakiautomaatidele. Uudiskirjaga liitumise jaoks loome liidese Mailchimpiga. Lisaks on võimalik tellida ka liidestus raamatupidamistarkvaraga.

Testimine aitab hinnata arendatud veebi ja e-poe kvaliteeti ning tuvastada arendatud lahenduses vigu, et neid saaks kõrvaldada. Samuti saab testimisega kontrollida, kas koduleht ja e-pood vastavad projektis kindlaks määratud tehnilistele nõuetele.

Peale veebilehe valmimist koostame videojuhendid spetsiaalselt sinu veebilehele sisu lisamise ja muutmise kohta. Loomulikult vastame ka kõigile küsimustele ja juhendame, et saaksid veebilehe sisumuudatustega ise hakkama. Meie loodud veebilehed on mugavad kasutada ja reeglina saab sisumuudatustega keskmise arvutikasutamise oskusega inimene hakkama.

Tellija vajadusi täpsustame peamiselt poolstruktureeritud intervjuudega. Intervjueeritavad isikud on veebide puhul üldjuhul ettevõtte turundusinimesed ning e-poodide puhul lisaks ka kliendihaldurid, e-poe haldurid ning vajadusel ka ettevõtte kliendid (nt juhul, kui klientidel on e-poes ka oma tellimismoodul, kus nad saavad regulaarseid tellimusi seadistada ning ettevõttesisest kinnitusringi läbida).

Süsteemi prototüüp aitab kliendil mõista, kuidas loodav rakendus töötab ning välja näeb enne, kui seda arendama hakatakse. Nii võib olla kindel, et töö tulemusena valmib see, mida telliti. Prototüüpimine võimaldab kiirelt ja soodsalt katsetada mitmeid erinevaid ideid ja stsenaariume ning neid efektiivselt testida koos kliendi ja kasutajatega.
Kuna inimesed mõistavad paremini interaktiivset liikuvat pilti, kui staatilisi pilte ja nende juurde käivat juttu, siis teeb prototüübi loomine suhtlemise kliendi ja tööde teostaja vahel palju tulemuslikumaks.
Lisaks muudab prototüüpimine ka lõpparenduse lihtsamaks: kui loodav süsteem on juba varem testitud, on arendajate ülesanne see vaid valmis teha. See tähendab, et erinevaid arendustsükleid tehakse vähem ja lõpptulemus on kliendivajadusi silmas pidades kvaliteetsem ja täpsem.

Disain on esimene asi, mida lehte külastades märgatakse. Meie eesmärk on tagada, et nii esmamulje kui ka järgnev lehel veedetud aeg oleksid kasutaja jaoks meeldivad ning pakuksid positiivset elamust.
Meie disainerid omavad kogemust mitmete eri tüüpi disainilahenduste loomisel ja parendamisel – riigiasutuse infosüsteemidest moodsate e-poe lahendusteni.
Kasutades värve, kompositsiooni, tüpograafiat, graafilisi elemente, animatsioone ning muid tööriistu, juhime kasutaja pilgu sellele, mis on oluline ning aitame luua komponentide vahel seoseid ja struktuuri. Leiame, et hea disain on kaasahaarav, järjepidev ning arvestab ettevõtte identiteeti.
Valime alati lähenemise lähtuvalt projekti iseloomust. Kui tegemist on näiteks süsteemiga, mida inimene igapäevase töö tegemiseks kasutab, püüame vältida pealetükkivaid värve ja tähelepanu kõrvale juhtivaid elemente, et inimene saaks täielikult oma tööle keskenduda. Samas turunduslikumat tüüpi lehe puhul võib olla just oluline disainiga konkurentidest eristuda või kliendi pilku soovitud elemendile suunata, mistõttu on sellise projekti puhul lähenemine hoopis teistsugune.

Front-end arenduse käigus luuakse keskkonna kasutajaliides. Kui eelnevalt on loodud prototüüp ja disain, siis arenduse käigus äratatakse see kõik ellu.
Mitmekesine veebide ja e-poodide arendamise kogemus – sh kohanduvate (responsive) veebilehtede loomine – on meie arendajatele andnud vajalikud oskused luua ka keskmisest keerukamaid lahendusi. Arenduse juures peame silmas ka seda, et loodav lahendus oleks juurdepääsetav kõigile ning vastaks WCAG (Web Content Accessibility Guidelines) nõuetele.
HTML ja CSS raamistikest kasutame enim Bootstrapi ja Foundationit ning JavaScript raamistikest jQueryt, Angulari, Reacti, Node.jsi ja Vue’d. Veebiarenduse tehnoloogiad on pidevas muutumises ning sellepärast täiendavad ka meie spetsialistid igapäevaselt oma oskusi, et olla kursis viimaste arengutega.

Back-end süsteemiarenduses seotakse front-end arenduse käigus loodud kood (HTML) andmebaasiga. Selles etapis pannakse kogu lahendus tööle nii nagu algselt planeeritud ning vajadusel liidestatakse teiste keskkondadega. Hästi tehtud arendus on eelduseks, et koduleht ja e-pood töötaksid kiiresti ja vigadeta.
Meil on tööl kogenud arendajad, kellel on tugev pagas erineva suuruse ja keerukusega veebide ning e-poodide loomise, parendamise ja hooldusega. Oleme valinud peamiseks back-end platvormiks usaldusväärse ja turvalise Drupali, millega on võimalik ka keerukamaid süsteeme luua.

Liidestame e-poe Montonio, Esto Pay, Maksekeskuse või mõne muu maksete vahendajaga. Itella ja Omniva tarnelahendustega, mis võimaldavad ka automaatsete pakikaartide genereerimist pakiautomaatidele. Uudiskirjaga liitumise jaoks loome liidese Mailchimpiga. Lisaks on võimalik tellida ka liidestus raamatupidamistarkvaraga.

Testimine aitab hinnata arendatud veebi ja e-poe kvaliteeti ning tuvastada arendatud lahenduses vigu, et neid saaks kõrvaldada. Samuti saab testimisega kontrollida, kas koduleht ja e-pood vastavad projektis kindlaks määratud tehnilistele nõuetele.

Peale veebilehe valmimist koostame videojuhendid spetsiaalselt sinu veebilehele sisu lisamise ja muutmise kohta. Loomulikult vastame ka kõigile küsimustele ja juhendame, et saaksid veebilehe sisumuudatustega ise hakkama. Meie loodud veebilehed on mugavad kasutada ja reeglina saab sisumuudatustega keskmise arvutikasutamise oskusega inimene hakkama.

Tellija vajadusi täpsustame peamiselt poolstruktureeritud intervjuudega. Intervjueeritavad isikud on veebide puhul üldjuhul ettevõtte turundusinimesed ning e-poodide puhul lisaks ka kliendihaldurid, e-poe haldurid ning vajadusel ka ettevõtte kliendid (nt juhul, kui klientidel on e-poes ka oma tellimismoodul, kus nad saavad regulaarseid tellimusi seadistada ning ettevõttesisest kinnitusringi läbida).

Süsteemi prototüüp aitab kliendil mõista, kuidas loodav rakendus töötab ning välja näeb enne, kui seda arendama hakatakse. Nii võib olla kindel, et töö tulemusena valmib see, mida telliti. Prototüüpimine võimaldab kiirelt ja soodsalt katsetada mitmeid erinevaid ideid ja stsenaariume ning neid efektiivselt testida koos kliendi ja kasutajatega.
Kuna inimesed mõistavad paremini interaktiivset liikuvat pilti, kui staatilisi pilte ja nende juurde käivat juttu, siis teeb prototüübi loomine suhtlemise kliendi ja tööde teostaja vahel palju tulemuslikumaks.
Lisaks muudab prototüüpimine ka lõpparenduse lihtsamaks: kui loodav süsteem on juba varem testitud, on arendajate ülesanne see vaid valmis teha. See tähendab, et erinevaid arendustsükleid tehakse vähem ja lõpptulemus on kliendivajadusi silmas pidades kvaliteetsem ja täpsem.

Mida põhjalikumalt ja täpsemalt oma kasutajaid tunned, seda paremini saad planeerida oma turundustegevust ja ka arendust. Testitud ja kindlale töömetoodikale tuginedes teeme kindlaks, kuidas kasutaja konkreetses olukorras käitub.
Vajadusel saame läbi rahvusvahelise UX Fellowsi võrgustiku kaasata uuringusse inimesi praktiliselt kõikides riikides üle maailma.

Disain on esimene asi, mida lehte külastades märgatakse. Meie eesmärk on tagada, et nii esmamulje kui ka järgnev lehel veedetud aeg oleksid kasutaja jaoks meeldivad ning pakuksid positiivset elamust.
Meie disainerid omavad kogemust mitmete eri tüüpi disainilahenduste loomisel ja parendamisel – riigiasutuse infosüsteemidest moodsate e-poe lahendusteni.
Kasutades värve, kompositsiooni, tüpograafiat, graafilisi elemente, animatsioone ning muid tööriistu, juhime kasutaja pilgu sellele, mis on oluline ning aitame luua komponentide vahel seoseid ja struktuuri. Leiame, et hea disain on kaasahaarav, järjepidev ning arvestab ettevõtte identiteeti.
Valime alati lähenemise lähtuvalt projekti iseloomust. Kui tegemist on näiteks süsteemiga, mida inimene igapäevase töö tegemiseks kasutab, püüame vältida pealetükkivaid värve ja tähelepanu kõrvale juhtivaid elemente, et inimene saaks täielikult oma tööle keskenduda. Samas turunduslikumat tüüpi lehe puhul võib olla just oluline disainiga konkurentidest eristuda või kliendi pilku soovitud elemendile suunata, mistõttu on sellise projekti puhul lähenemine hoopis teistsugune.

Front-end arenduse käigus luuakse keskkonna kasutajaliides. Kui eelnevalt on loodud prototüüp ja disain, siis arenduse käigus äratatakse see kõik ellu.
Mitmekesine veebide ja e-poodide arendamise kogemus – sh kohanduvate (responsive) veebilehtede loomine – on meie arendajatele andnud vajalikud oskused luua ka keskmisest keerukamaid lahendusi. Arenduse juures peame silmas ka seda, et loodav lahendus oleks juurdepääsetav kõigile ning vastaks WCAG (Web Content Accessibility Guidelines) nõuetele.
HTML ja CSS raamistikest kasutame enim Bootstrapi ja Foundationit ning JavaScript raamistikest jQueryt, Angulari, Reacti, Node.jsi ja Vue’d. Veebiarenduse tehnoloogiad on pidevas muutumises ning sellepärast täiendavad ka meie spetsialistid igapäevaselt oma oskusi, et olla kursis viimaste arengutega.

Back-end süsteemiarenduses seotakse front-end arenduse käigus loodud kood (HTML) andmebaasiga. Selles etapis pannakse kogu lahendus tööle nii nagu algselt planeeritud ning vajadusel liidestatakse teiste keskkondadega. Hästi tehtud arendus on eelduseks, et koduleht ja e-pood töötaksid kiiresti ja vigadeta.
Meil on tööl kogenud arendajad, kellel on tugev pagas erineva suuruse ja keerukusega veebide ning e-poodide loomise, parendamise ja hooldusega. Oleme valinud peamiseks back-end platvormiks usaldusväärse ja turvalise Drupali, millega on võimalik ka keerukamaid süsteeme luua.

Liidestame e-poe Montonio, Esto Pay, Maksekeskuse või mõne muu maksete vahendajaga. Itella ja Omniva tarnelahendustega, mis võimaldavad ka automaatsete pakikaartide genereerimist pakiautomaatidele. Uudiskirjaga liitumise jaoks loome liidese Mailchimpiga. Lisaks on võimalik tellida ka liidestus raamatupidamistarkvaraga.

Testimine aitab hinnata arendatud veebi ja e-poe kvaliteeti ning tuvastada arendatud lahenduses vigu, et neid saaks kõrvaldada. Samuti saab testimisega kontrollida, kas koduleht ja e-pood vastavad projektis kindlaks määratud tehnilistele nõuetele.

Peale veebilehe valmimist koostame videojuhendid spetsiaalselt sinu veebilehele sisu lisamise ja muutmise kohta. Loomulikult vastame ka kõigile küsimustele ja juhendame, et saaksid veebilehe sisumuudatustega ise hakkama. Meie loodud veebilehed on mugavad kasutada ja reeglina saab sisumuudatustega keskmise arvutikasutamise oskusega inimene hakkama.

Otsime visuaalseid näiteid, mis on vastavuses meie soovitud sihtkuvandiga. Näidiste põhjal loome tujutahvlid, mis annavad edasi brändi visuaalse tunnetuse. Töö käigus valitakse värvid, kirjatüüp, fotode stilistika jms. Tujutahvel on viimane samm enne joonistama hakkamist.

Joonistame moodboardi põhjal mustandid logodest ja nende põhielementidest. Tavaliselt joonistame lisaks logole ka isikupärase mustri või illustratsioonid. Idee on luua maailm, mis on äratuntav ka siis, kui logo ei ole nähtav.

Valime paberile joonistatud kavanditest parimad ideed ja joonistame need digitaalselt. Testime parimaid kavandeid ja võrdleme neid soovitud sihtkuvandiga. Suurima sarnasusmäära saanud kvandi viimistleme logoks.

CVI sisaldab horisontaalset ja vertikaalset logo, logosid sotsiaalmeedia mõõtudes, mustvalget logo, värvivalikuid, kirjatüüpi, brändi elemente ja kasutusjuhendit.
Oleme loonud veebipõhise tööriista eeskätt disainifailide jagamiseks. Näiteks ei pea visiitkaarti või t-särki tellides enam muretsema, kas saadate trükikotta õige faili õiges formaadis. Meie tööriistaga piisab lingi saatmisest trükikotta või disainerile ja too saab ise vajalikus formaadis faili alla laadida.

Selgitame välja, kas tegu on tarbekauba või luksuskaubaga. Millised on kauba omadused? Kas kaup vastab kauba kategooria tunnustele? Millisena kaupa tajutakse? Kui nendele küsimustele oleme vastused leidnud, siis liigume edasi kauba kategooria analüüsile. Uurime situatsiooni kaubakategooria turul ja meie positsiooni seal. Leiame lüngad turul ja proovime need täita.

Sihtkuvandi analüüs algab diagnoosiga – mis sellel kaubal viga on? Paigutame kauba põhivajaduste ja hinna põhjal. Otsustame, kas tegu peaks olema tarbekauba või luksuskaubaga. Sihtkuvandi planeerimisel kasutame Tuckeri testi ja Semantilist Diferentsiaali imagoloogilise profiili koostamiseks.

Leiame sobivad kujundid tuginedes sihtkuvandi analüüsile. Valime sellise, mis viib kõige lähemale soovitud sihtkuvandile. Faktoriseeringu tulemusel leitud kujund toimib logo sümboli inspiratsiooni allikana, aga enamasti ei ole üks-ühele logo sümboliks. Kujundit kasutatakse brändi ühtsuse hoidmiseks erinevates formaatides ja kanalites. Loovmaterjale luues hoitakse sama brändi jutustust ees ja liigutakse etteantud jutustuse piires. Oluline on, et pilt, jutustus ja kaup oleksid kooskõlas.

Otsime visuaalseid näiteid, mis on vastavuses meie soovitud sihtkuvandiga. Näidiste põhjal loome tujutahvlid, mis annavad edasi brändi visuaalse tunnetuse. Töö käigus valitakse värvid, kirjatüüp, fotode stilistika jms. Tujutahvel on viimane samm enne joonistama hakkamist.

Joonistame moodboardi põhjal mustandid logodest ja nende põhielementidest. Tavaliselt joonistame lisaks logole ka isikupärase mustri või illustratsioonid. Idee on luua maailm, mis on äratuntav ka siis, kui logo ei ole nähtav.

Valime paberile joonistatud kavanditest parimad ideed ja joonistame need digitaalselt. Testime parimaid kavandeid ja võrdleme neid soovitud sihtkuvandiga. Suurima sarnasusmäära saanud kvandi viimistleme logoks.

CVI sisaldab horisontaalset ja vertikaalset logo, logosid sotsiaalmeedia mõõtudes, mustvalget logo, värvivalikuid, kirjatüüpi, brändi elemente ja kasutusjuhendit.
Oleme loonud veebipõhise tööriista eeskätt disainifailide jagamiseks. Näiteks ei pea visiitkaarti või t-särki tellides enam muretsema, kas saadate trükikotta õige faili õiges formaadis. Meie tööriistaga piisab lingi saatmisest trükikotta või disainerile ja too saab ise vajalikus formaadis faili alla laadida.

Selgitame välja, kas tegu on tarbekauba või luksuskaubaga. Millised on kauba omadused? Kas kaup vastab kauba kategooria tunnustele? Millisena kaupa tajutakse? Kui nendele küsimustele oleme vastused leidnud, siis liigume edasi kauba kategooria analüüsile. Uurime situatsiooni kaubakategooria turul ja meie positsiooni seal. Leiame lüngad turul ja proovime need täita.

Tuvastame millise kuvandi on senine kommunikatsioon loonud ja millises suunas ning milliste sammudega on mõistlik sihtkuvandi suunas liikuda.

Sihtkuvandi analüüs algab diagnoosiga – mis sellel kaubal viga on? Paigutame kauba põhivajaduste ja hinna põhjal. Otsustame, kas tegu peaks olema tarbekauba või luksuskaubaga. Sihtkuvandi planeerimisel kasutame Tuckeri testi ja Semantilist Diferentsiaali imagoloogilise profiili koostamiseks.

Leiame sobivad kujundid tuginedes sihtkuvandi analüüsile. Valime sellise, mis viib kõige lähemale soovitud sihtkuvandile. Faktoriseeringu tulemusel leitud kujund toimib logo sümboli inspiratsiooni allikana, aga enamasti ei ole üks-ühele logo sümboliks. Kujundit kasutatakse brändi ühtsuse hoidmiseks erinevates formaatides ja kanalites. Loovmaterjale luues hoitakse sama brändi jutustust ees ja liigutakse etteantud jutustuse piires. Oluline on, et pilt, jutustus ja kaup oleksid kooskõlas.

Otsime visuaalseid näiteid, mis on vastavuses meie soovitud sihtkuvandiga. Näidiste põhjal loome tujutahvlid, mis annavad edasi brändi visuaalse tunnetuse. Töö käigus valitakse värvid, kirjatüüp, fotode stilistika jms. Tujutahvel on viimane samm enne joonistama hakkamist.

Joonistame moodboardi põhjal mustandid logodest ja nende põhielementidest. Tavaliselt joonistame lisaks logole ka isikupärase mustri või illustratsioonid. Idee on luua maailm, mis on äratuntav ka siis, kui logo ei ole nähtav.

Valime paberile joonistatud kavanditest parimad ideed ja joonistame need digitaalselt. Testime parimaid kavandeid ja võrdleme neid soovitud sihtkuvandiga. Suurima sarnasusmäära saanud kvandi viimistleme logoks.

CVI sisaldab horisontaalset ja vertikaalset logo, logosid sotsiaalmeedia mõõtudes, mustvalget logo, värvivalikuid, kirjatüüpi, brändi elemente ja kasutusjuhendit.
Oleme loonud veebipõhise tööriista eeskätt disainifailide jagamiseks. Näiteks ei pea visiitkaarti või t-särki tellides enam muretsema, kas saadate trükikotta õige faili õiges formaadis. Meie tööriistaga piisab lingi saatmisest trükikotta või disainerile ja too saab ise vajalikus formaadis faili alla laadida.

Tellija vajadusi täpsustame peamiselt poolstruktureeritud intervjuudega. Intervjueeritavad isikud on veebide puhul üldjuhul ettevõtte turundusinimesed ning e-poodide puhul lisaks ka kliendihaldurid, e-poe haldurid ning vajadusel ka ettevõtte kliendid (nt juhul, kui klientidel on e-poes ka oma tellimismoodul, kus nad saavad regulaarseid tellimusi seadistada ning ettevõttesisest kinnitusringi läbida).

Mida põhjalikumalt ja täpsemalt oma kasutajaid tunned, seda paremini saad planeerida oma turundustegevust ja ka arendust. Testitud ja kindlale töömetoodikale tuginedes teeme kindlaks, kuidas kasutaja konkreetses olukorras käitub.
Vajadusel saame läbi rahvusvahelise UX Fellowsi võrgustiku kaasata uuringusse inimesi praktiliselt kõikides riikides üle maailma.

Süsteemi prototüüp aitab kliendil mõista, kuidas loodav rakendus töötab ning välja näeb enne, kui seda arendama hakatakse. Nii võib olla kindel, et töö tulemusena valmib see, mida telliti. Prototüüpimine võimaldab kiirelt ja soodsalt katsetada mitmeid erinevaid ideid ja stsenaariume ning neid efektiivselt testida koos kliendi ja kasutajatega.
Kuna inimesed mõistavad paremini interaktiivset liikuvat pilti, kui staatilisi pilte ja nende juurde käivat juttu, siis teeb prototüübi loomine suhtlemise kliendi ja tööde teostaja vahel palju tulemuslikumaks.
Lisaks muudab prototüüpimine ka lõpparenduse lihtsamaks: kui loodav süsteem on juba varem testitud, on arendajate ülesanne see vaid valmis teha. See tähendab, et erinevaid arendustsükleid tehakse vähem ja lõpptulemus on kliendivajadusi silmas pidades kvaliteetsem ja täpsem.

Disain on esimene asi, mida lehte külastades märgatakse. Meie eesmärk on tagada, et nii esmamulje kui ka järgnev lehel veedetud aeg oleksid kasutaja jaoks meeldivad ning pakuksid positiivset elamust.
Meie disainerid omavad kogemust mitmete eri tüüpi disainilahenduste loomisel ja parendamisel – riigiasutuse infosüsteemidest moodsate e-poe lahendusteni.
Kasutades värve, kompositsiooni, tüpograafiat, graafilisi elemente, animatsioone ning muid tööriistu, juhime kasutaja pilgu sellele, mis on oluline ning aitame luua komponentide vahel seoseid ja struktuuri. Leiame, et hea disain on kaasahaarav, järjepidev ning arvestab ettevõtte identiteeti.
Valime alati lähenemise lähtuvalt projekti iseloomust. Kui tegemist on näiteks süsteemiga, mida inimene igapäevase töö tegemiseks kasutab, püüame vältida pealetükkivaid värve ja tähelepanu kõrvale juhtivaid elemente, et inimene saaks täielikult oma tööle keskenduda. Samas turunduslikumat tüüpi lehe puhul võib olla just oluline disainiga konkurentidest eristuda või kliendi pilku soovitud elemendile suunata, mistõttu on sellise projekti puhul lähenemine hoopis teistsugune.

Front-end arenduse käigus luuakse keskkonna kasutajaliides. Kui eelnevalt on loodud prototüüp ja disain, siis arenduse käigus äratatakse see kõik ellu.
Mitmekesine veebide ja e-poodide arendamise kogemus – sh kohanduvate (responsive) veebilehtede loomine – on meie arendajatele andnud vajalikud oskused luua ka keskmisest keerukamaid lahendusi. Arenduse juures peame silmas ka seda, et loodav lahendus oleks juurdepääsetav kõigile ning vastaks WCAG (Web Content Accessibility Guidelines) nõuetele.
HTML ja CSS raamistikest kasutame enim Bootstrapi ja Foundationit ning JavaScript raamistikest jQueryt, Angulari, Reacti, Node.jsi ja Vue’d. Veebiarenduse tehnoloogiad on pidevas muutumises ning sellepärast täiendavad ka meie spetsialistid igapäevaselt oma oskusi, et olla kursis viimaste arengutega.

Back-end süsteemiarenduses seotakse front-end arenduse käigus loodud kood (HTML) andmebaasiga. Selles etapis pannakse kogu lahendus tööle nii nagu algselt planeeritud ning vajadusel liidestatakse teiste keskkondadega. Hästi tehtud arendus on eelduseks, et koduleht ja e-pood töötaksid kiiresti ja vigadeta.
Meil on tööl kogenud arendajad, kellel on tugev pagas erineva suuruse ja keerukusega veebide ning e-poodide loomise, parendamise ja hooldusega. Oleme valinud peamiseks back-end platvormiks usaldusväärse ja turvalise Drupali, millega on võimalik ka keerukamaid süsteeme luua.

Liidestame e-poe Montonio, Esto Pay, Maksekeskuse või mõne muu maksete vahendajaga. Itella ja Omniva tarnelahendustega, mis võimaldavad ka automaatsete pakikaartide genereerimist pakiautomaatidele. Uudiskirjaga liitumise jaoks loome liidese Mailchimpiga. Lisaks on võimalik tellida ka liidestus raamatupidamistarkvaraga.

Testimine aitab hinnata arendatud veebi ja e-poe kvaliteeti ning tuvastada arendatud lahenduses vigu, et neid saaks kõrvaldada. Samuti saab testimisega kontrollida, kas koduleht ja e-pood vastavad projektis kindlaks määratud tehnilistele nõuetele.

Peale veebilehe valmimist koostame videojuhendid spetsiaalselt sinu veebilehele sisu lisamise ja muutmise kohta. Loomulikult vastame ka kõigile küsimustele ja juhendame, et saaksid veebilehe sisumuudatustega ise hakkama. Meie loodud veebilehed on mugavad kasutada ja reeglina saab sisumuudatustega keskmise arvutikasutamise oskusega inimene hakkama.

Tellija vajadusi täpsustame peamiselt poolstruktureeritud intervjuudega. Intervjueeritavad isikud on veebide puhul üldjuhul ettevõtte turundusinimesed ning e-poodide puhul lisaks ka kliendihaldurid, e-poe haldurid ning vajadusel ka ettevõtte kliendid (nt juhul, kui klientidel on e-poes ka oma tellimismoodul, kus nad saavad regulaarseid tellimusi seadistada ning ettevõttesisest kinnitusringi läbida).

Süsteemi prototüüp aitab kliendil mõista, kuidas loodav rakendus töötab ning välja näeb enne, kui seda arendama hakatakse. Nii võib olla kindel, et töö tulemusena valmib see, mida telliti. Prototüüpimine võimaldab kiirelt ja soodsalt katsetada mitmeid erinevaid ideid ja stsenaariume ning neid efektiivselt testida koos kliendi ja kasutajatega.
Kuna inimesed mõistavad paremini interaktiivset liikuvat pilti, kui staatilisi pilte ja nende juurde käivat juttu, siis teeb prototüübi loomine suhtlemise kliendi ja tööde teostaja vahel palju tulemuslikumaks.
Lisaks muudab prototüüpimine ka lõpparenduse lihtsamaks: kui loodav süsteem on juba varem testitud, on arendajate ülesanne see vaid valmis teha. See tähendab, et erinevaid arendustsükleid tehakse vähem ja lõpptulemus on kliendivajadusi silmas pidades kvaliteetsem ja täpsem.

Disain on esimene asi, mida lehte külastades märgatakse. Meie eesmärk on tagada, et nii esmamulje kui ka järgnev lehel veedetud aeg oleksid kasutaja jaoks meeldivad ning pakuksid positiivset elamust.
Meie disainerid omavad kogemust mitmete eri tüüpi disainilahenduste loomisel ja parendamisel – riigiasutuse infosüsteemidest moodsate e-poe lahendusteni.
Kasutades värve, kompositsiooni, tüpograafiat, graafilisi elemente, animatsioone ning muid tööriistu, juhime kasutaja pilgu sellele, mis on oluline ning aitame luua komponentide vahel seoseid ja struktuuri. Leiame, et hea disain on kaasahaarav, järjepidev ning arvestab ettevõtte identiteeti.
Valime alati lähenemise lähtuvalt projekti iseloomust. Kui tegemist on näiteks süsteemiga, mida inimene igapäevase töö tegemiseks kasutab, püüame vältida pealetükkivaid värve ja tähelepanu kõrvale juhtivaid elemente, et inimene saaks täielikult oma tööle keskenduda. Samas turunduslikumat tüüpi lehe puhul võib olla just oluline disainiga konkurentidest eristuda või kliendi pilku soovitud elemendile suunata, mistõttu on sellise projekti puhul lähenemine hoopis teistsugune.

Front-end arenduse käigus luuakse keskkonna kasutajaliides. Kui eelnevalt on loodud prototüüp ja disain, siis arenduse käigus äratatakse see kõik ellu.
Mitmekesine veebide ja e-poodide arendamise kogemus – sh kohanduvate (responsive) veebilehtede loomine – on meie arendajatele andnud vajalikud oskused luua ka keskmisest keerukamaid lahendusi. Arenduse juures peame silmas ka seda, et loodav lahendus oleks juurdepääsetav kõigile ning vastaks WCAG (Web Content Accessibility Guidelines) nõuetele.
HTML ja CSS raamistikest kasutame enim Bootstrapi ja Foundationit ning JavaScript raamistikest jQueryt, Angulari, Reacti, Node.jsi ja Vue’d. Veebiarenduse tehnoloogiad on pidevas muutumises ning sellepärast täiendavad ka meie spetsialistid igapäevaselt oma oskusi, et olla kursis viimaste arengutega.

Back-end süsteemiarenduses seotakse front-end arenduse käigus loodud kood (HTML) andmebaasiga. Selles etapis pannakse kogu lahendus tööle nii nagu algselt planeeritud ning vajadusel liidestatakse teiste keskkondadega. Hästi tehtud arendus on eelduseks, et koduleht ja e-pood töötaksid kiiresti ja vigadeta.
Meil on tööl kogenud arendajad, kellel on tugev pagas erineva suuruse ja keerukusega veebide ning e-poodide loomise, parendamise ja hooldusega. Oleme valinud peamiseks back-end platvormiks usaldusväärse ja turvalise Drupali, millega on võimalik ka keerukamaid süsteeme luua.

Liidestame e-poe Montonio, Esto Pay, Maksekeskuse või mõne muu maksete vahendajaga. Itella ja Omniva tarnelahendustega, mis võimaldavad ka automaatsete pakikaartide genereerimist pakiautomaatidele. Uudiskirjaga liitumise jaoks loome liidese Mailchimpiga. Lisaks on võimalik tellida ka liidestus raamatupidamistarkvaraga.

Testimine aitab hinnata arendatud veebi ja e-poe kvaliteeti ning tuvastada arendatud lahenduses vigu, et neid saaks kõrvaldada. Samuti saab testimisega kontrollida, kas koduleht ja e-pood vastavad projektis kindlaks määratud tehnilistele nõuetele.

Peale veebilehe valmimist koostame videojuhendid spetsiaalselt sinu veebilehele sisu lisamise ja muutmise kohta. Loomulikult vastame ka kõigile küsimustele ja juhendame, et saaksid veebilehe sisumuudatustega ise hakkama. Meie loodud veebilehed on mugavad kasutada ja reeglina saab sisumuudatustega keskmise arvutikasutamise oskusega inimene hakkama.

Tellija vajadusi täpsustame peamiselt poolstruktureeritud intervjuudega. Intervjueeritavad isikud on veebide puhul üldjuhul ettevõtte turundusinimesed ning e-poodide puhul lisaks ka kliendihaldurid, e-poe haldurid ning vajadusel ka ettevõtte kliendid (nt juhul, kui klientidel on e-poes ka oma tellimismoodul, kus nad saavad regulaarseid tellimusi seadistada ning ettevõttesisest kinnitusringi läbida).

Süsteemi prototüüp aitab kliendil mõista, kuidas loodav rakendus töötab ning välja näeb enne, kui seda arendama hakatakse. Nii võib olla kindel, et töö tulemusena valmib see, mida telliti. Prototüüpimine võimaldab kiirelt ja soodsalt katsetada mitmeid erinevaid ideid ja stsenaariume ning neid efektiivselt testida koos kliendi ja kasutajatega.
Kuna inimesed mõistavad paremini interaktiivset liikuvat pilti, kui staatilisi pilte ja nende juurde käivat juttu, siis teeb prototüübi loomine suhtlemise kliendi ja tööde teostaja vahel palju tulemuslikumaks.
Lisaks muudab prototüüpimine ka lõpparenduse lihtsamaks: kui loodav süsteem on juba varem testitud, on arendajate ülesanne see vaid valmis teha. See tähendab, et erinevaid arendustsükleid tehakse vähem ja lõpptulemus on kliendivajadusi silmas pidades kvaliteetsem ja täpsem.

Mida põhjalikumalt ja täpsemalt oma kasutajaid tunned, seda paremini saad planeerida oma turundustegevust ja ka arendust. Testitud ja kindlale töömetoodikale tuginedes teeme kindlaks, kuidas kasutaja konkreetses olukorras käitub.
Vajadusel saame läbi rahvusvahelise UX Fellowsi võrgustiku kaasata uuringusse inimesi praktiliselt kõikides riikides üle maailma.

Disain on esimene asi, mida lehte külastades märgatakse. Meie eesmärk on tagada, et nii esmamulje kui ka järgnev lehel veedetud aeg oleksid kasutaja jaoks meeldivad ning pakuksid positiivset elamust.
Meie disainerid omavad kogemust mitmete eri tüüpi disainilahenduste loomisel ja parendamisel – riigiasutuse infosüsteemidest moodsate e-poe lahendusteni.
Kasutades värve, kompositsiooni, tüpograafiat, graafilisi elemente, animatsioone ning muid tööriistu, juhime kasutaja pilgu sellele, mis on oluline ning aitame luua komponentide vahel seoseid ja struktuuri. Leiame, et hea disain on kaasahaarav, järjepidev ning arvestab ettevõtte identiteeti.
Valime alati lähenemise lähtuvalt projekti iseloomust. Kui tegemist on näiteks süsteemiga, mida inimene igapäevase töö tegemiseks kasutab, püüame vältida pealetükkivaid värve ja tähelepanu kõrvale juhtivaid elemente, et inimene saaks täielikult oma tööle keskenduda. Samas turunduslikumat tüüpi lehe puhul võib olla just oluline disainiga konkurentidest eristuda või kliendi pilku soovitud elemendile suunata, mistõttu on sellise projekti puhul lähenemine hoopis teistsugune.

Front-end arenduse käigus luuakse keskkonna kasutajaliides. Kui eelnevalt on loodud prototüüp ja disain, siis arenduse käigus äratatakse see kõik ellu.
Mitmekesine veebide ja e-poodide arendamise kogemus – sh kohanduvate (responsive) veebilehtede loomine – on meie arendajatele andnud vajalikud oskused luua ka keskmisest keerukamaid lahendusi. Arenduse juures peame silmas ka seda, et loodav lahendus oleks juurdepääsetav kõigile ning vastaks WCAG (Web Content Accessibility Guidelines) nõuetele.
HTML ja CSS raamistikest kasutame enim Bootstrapi ja Foundationit ning JavaScript raamistikest jQueryt, Angulari, Reacti, Node.jsi ja Vue’d. Veebiarenduse tehnoloogiad on pidevas muutumises ning sellepärast täiendavad ka meie spetsialistid igapäevaselt oma oskusi, et olla kursis viimaste arengutega.

Back-end süsteemiarenduses seotakse front-end arenduse käigus loodud kood (HTML) andmebaasiga. Selles etapis pannakse kogu lahendus tööle nii nagu algselt planeeritud ning vajadusel liidestatakse teiste keskkondadega. Hästi tehtud arendus on eelduseks, et koduleht ja e-pood töötaksid kiiresti ja vigadeta.
Meil on tööl kogenud arendajad, kellel on tugev pagas erineva suuruse ja keerukusega veebide ning e-poodide loomise, parendamise ja hooldusega. Oleme valinud peamiseks back-end platvormiks usaldusväärse ja turvalise Drupali, millega on võimalik ka keerukamaid süsteeme luua.

Liidestame e-poe Montonio, Esto Pay, Maksekeskuse või mõne muu maksete vahendajaga. Itella ja Omniva tarnelahendustega, mis võimaldavad ka automaatsete pakikaartide genereerimist pakiautomaatidele. Uudiskirjaga liitumise jaoks loome liidese Mailchimpiga. Lisaks on võimalik tellida ka liidestus raamatupidamistarkvaraga.

Testimine aitab hinnata arendatud veebi ja e-poe kvaliteeti ning tuvastada arendatud lahenduses vigu, et neid saaks kõrvaldada. Samuti saab testimisega kontrollida, kas koduleht ja e-pood vastavad projektis kindlaks määratud tehnilistele nõuetele.

Peale veebilehe valmimist koostame videojuhendid spetsiaalselt sinu veebilehele sisu lisamise ja muutmise kohta. Loomulikult vastame ka kõigile küsimustele ja juhendame, et saaksid veebilehe sisumuudatustega ise hakkama. Meie loodud veebilehed on mugavad kasutada ja reeglina saab sisumuudatustega keskmise arvutikasutamise oskusega inimene hakkama.
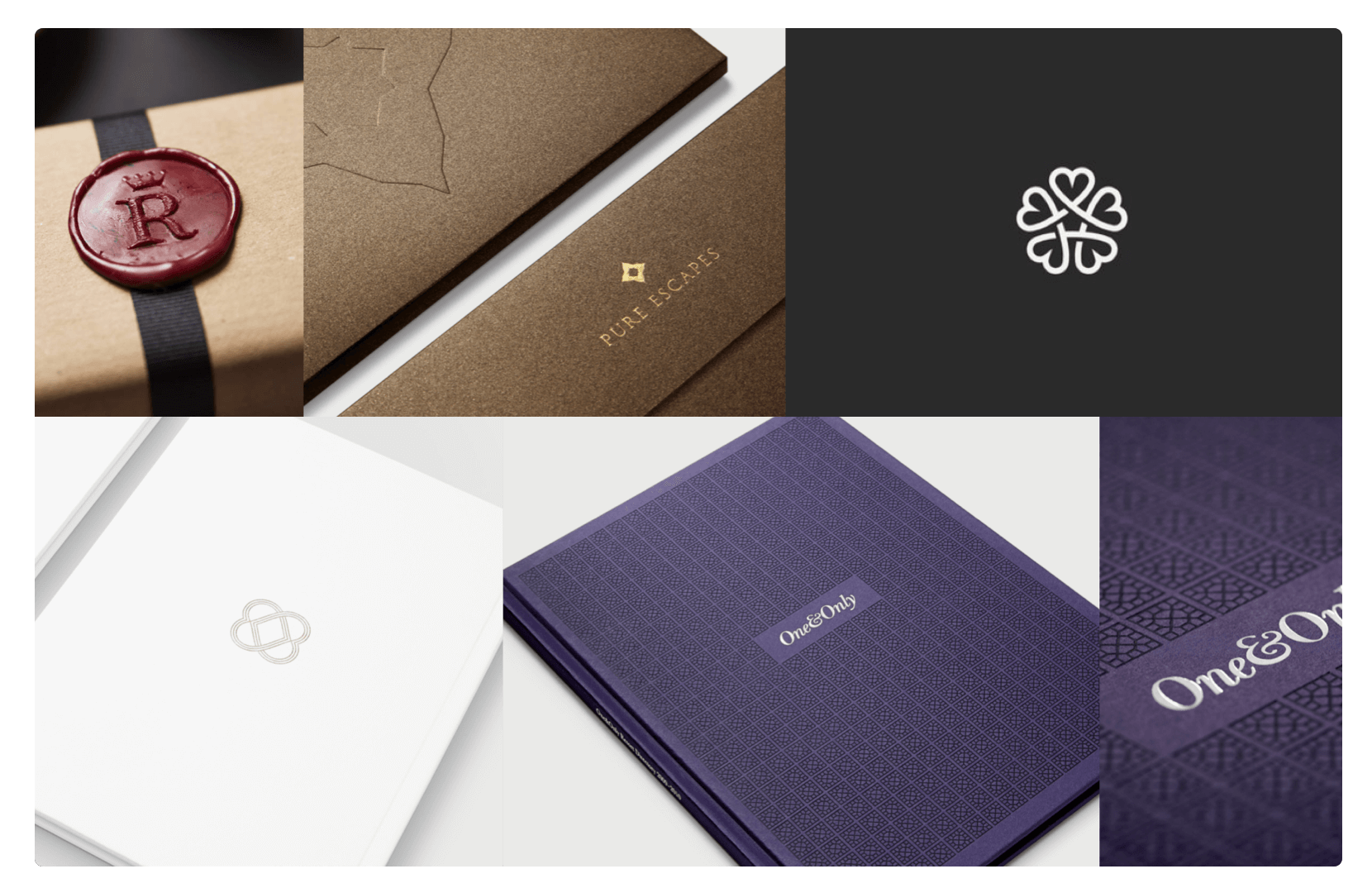
Oleme koondanud kokku valiku tehtud brändidest koos projektikirjeldustega. Ammutage inspiratsiooni oma enda tulevase brändi jaoks.
Insplay on nutikas mänguasjapood, kelle südameasjaks on uue põlvkonna tulevikuoskuste arendamine. Meie aitasime brändiuuendusega.
Jätka lugemistRetro on nostalgiahõnguline kohvik-restoran Kuressaare südames, mida on kolm aastat järjest Eesti TOP söögikohtade hulka valitud. Meie ülesanne oli luua restoranile bränd, mis viib ajast tagasi.
Jätka lugemist Kaarel Kõre
Kaarel Kõre
Tule meile külla ja räägi oma soovidest. Meile meeldib olla kaasatud varajasest etapist ja rääkida kaasa ka siis kui idee on alles koorumas. Loodetavasti leiame ühise keele ja saame üheskoos midagi ägedat luua.
![]()
Indie AD OÜ
Registrikood: 11792151
Laki põik 4, 12915 Tallinn
+372 555 00 250
kaarel@indiead.ee
